How To Prevent Content Hotlinking
Learn what hotlinking is and how to prevent unauthorized users from hotlinking to content hosted on your website.
 Hotlinking is when someone links directly to assets on your website, such as images, videos, or downloadable documents.
Hotlinking is when someone links directly to assets on your website, such as images, videos, or downloadable documents.
In this lesson, we cover the following:
- Why Hotlinking Can Hurt your Business
- Hotlinking Examples
- Ways To Prevent Hotlinking
- How To Prevent Image Hotlinking On AWS
Why Hotlinking Can Hurt Your Business
Hosting a website uses server resources to store your files and serve your content over the internet.
Disk space is the amount of data you can store on your web server.
Bandwidth is the amount of data your host allows you to transfer to and from your web server each month.
When someone embeds content from your site into their site using the direct file URL to your content, they are effectively stealing bandwidth, generating unnecessary traffic hits on your website, and consuming your hosting resources.
![]()
Publishing media-rich content increases the size of your web pages and requires more bandwidth to serve your files, images, etc. over the internet.
As a result of improved broadband speeds, websites are publishing more media-rich content and so web pages are getting larger every year.
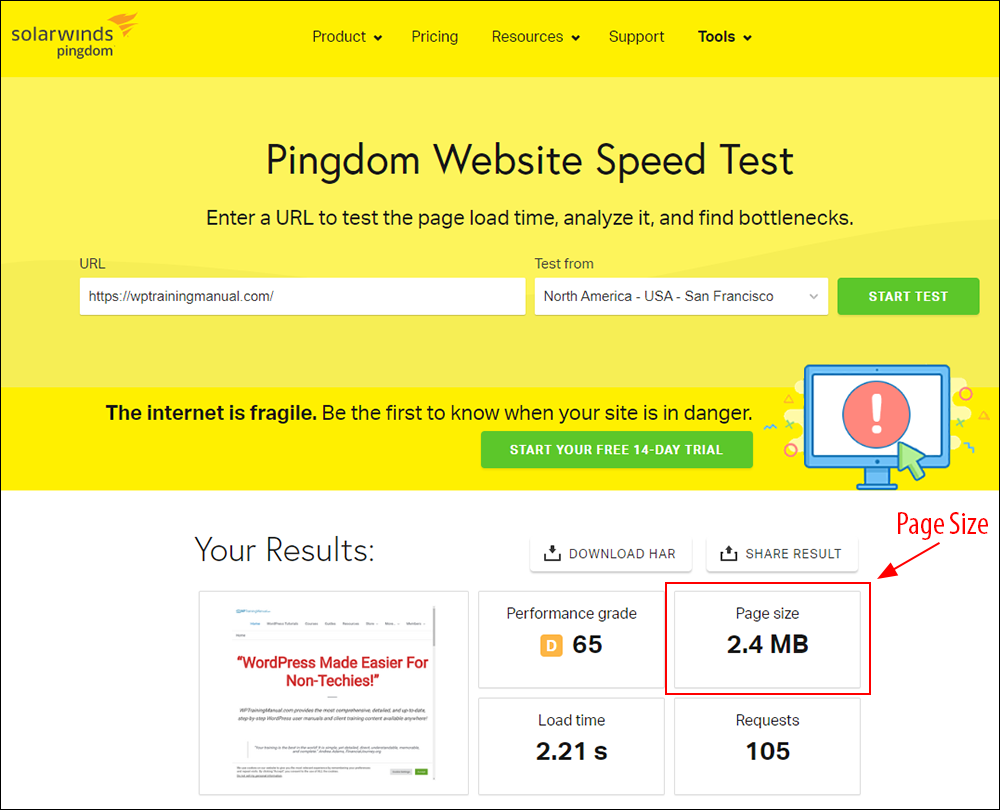
According to research, the average web page is now around 1.5 MB. You can check the size of your web pages using a tool like Pingdom.

So, for argument’s sake, let’s say that the average web page on your website is 2MB. If you have 1 GB of disk space, you can host 500 pages.
More importantly, serving your web pages over the internet will use up bandwidth. How much bandwidth your site uses depends on factors like the average size of your web pages, the number of visitors to your website, how many pages they, whether users can download files from your site, etc.
Although many hosting plans nowadays typically include generous amounts of disk space and bandwidth (which reduces the cost of using server resources), hotlinking to content on another site without the content owner’s permission can range from being considered a “rude” practice, to copyright infringement, to downright content theft that can seriously hurt a business.
The bottom line is that a website uses server disk space and bandwidth and this costs money. So, if you host an image or a video on your website and other people link to it from their website, then every time someone accesses that file on their website, your business is paying for it.
![]()
If you experience a surge of traffic on your website, check your stats and server logs…someone may be hotlinking to content on your site.
Hotlinking Examples
Consider this…
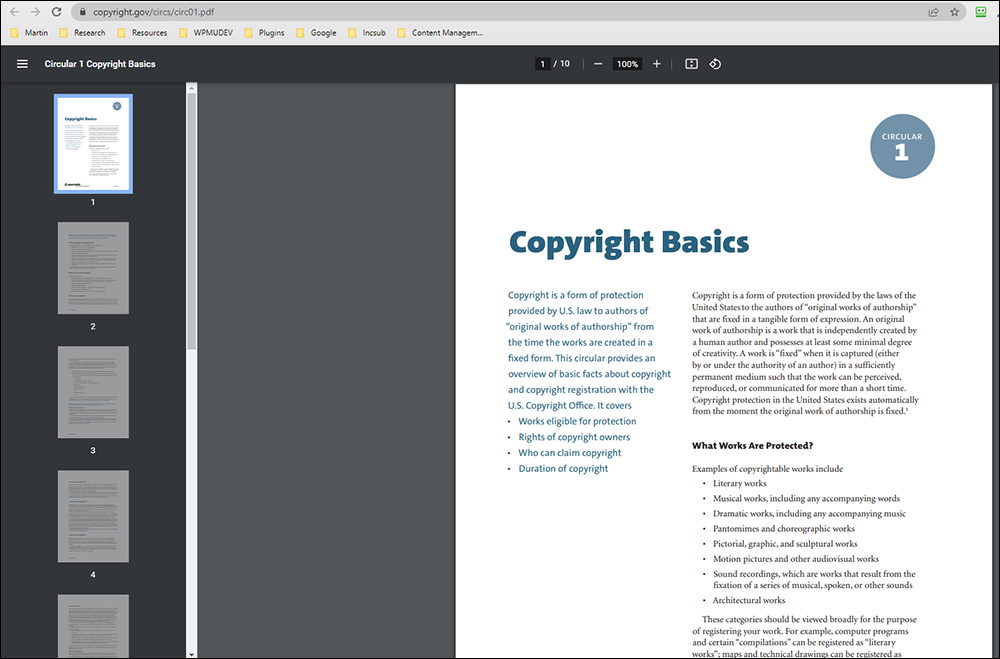
In the Content Protection lesson, we talked about copyright and referenced the US Copyright Office’s Copyright Basics Guide in the content.

Clicking on the link above takes you directly to the PDF guide hosted on the US Copyright Office’s server, hence we are “hotlinking” to that file from this site.
The advantage of linking to the above resource, (which the US Copyright Office is hosting on their server), is that visitors clicking through to it from this site will see the latest version of the guide whenever updates are made to the document, whereas if we were to host the document, it would quickly become outdated, as we have no control over its content, nor the time or the resources to make sure that our hosted file is the latest and most up-to-date version of the document.
One of the disadvantages of linking directly to content hosted on other servers is that if the content owner removes their content, renames the link URL, transfers it to another location, or blocks the content from being accessed entirely (e.g. to prevent hotlinking), you end up with a bad link and poor user experience.
Let’s use another example…
When we looked at content protection tools, we included this video from Copyscape:
Although the above video was sourced from Copyscape’s website, it is actually hosted on YouTube.
So, we are “hotlinking” to YouTube’s servers. This is perfectly acceptable, however, as YouTube encourages people to embed and share videos hosted on their servers (and gives them the option of allowing or disallowing others from embedding or sharing their videos).
“Hotlinking” to the above video, then, isn’t costing the business disk space or bandwith, as YouTube is paying for it.
Now…let’s bring this discussion back to your business.
Suppose one of your web pages includes a bunch of images or a video. If someone copies and pastes the content from your web page on their site, those images will be loaded from your website, which uses up your bandwidth, costing your business money.
This might be ok in some instances. For example, your business may want other sites to link to a downloadable resource that you regularly need to update (e.g. a PDF product catalog) or affiliate banner images.
If your business is not happy to pay for the cost of other people linking to your content from their site, however, then you need to look at ways to prevent hotlinking.
Ways To Prevent Hotlinking
When creating content for your website, it’s important to show the same consideration for other website owners as you would like them to show you and avoid hotlinking to assets hosted on other websites.
The simplest way is to host the assets on your own server. If you find an image on another website that you would like to use on your own website, upload the image to your server (or a file storage solution) and deliver it from there (make sure that you have permission to use the asset or the asset is part of a creative commons license, and give proper credit or attribution).
This also increases the asset’s delivery speed as the user’s browser won’t need to perform an additional DNS lookup.
Unfortunately, you have no control over whether other websites will show you the same consideration, so let’s look at solutions you can implement to help avoid or prevent hotlinking.
Prevent Hotlinking By Renaming Your Files
One of the simplest and most effective ways to prevent hotlinking is to simply rename your files or change the URL of your content (e.g. image).
This method is not recommended, however, as it could lead to pages on your own site having broken links if they link to the content.
If you do decide to use this method, however, then make sure to run a global search and replace on the URL, or use link management tools to redirect changed links.
Prevent Hotlinking With Plugins (WordPress Sites)
If your site is built using WordPress, there are WordPress plugins available to help prevent hotlinking.
For example, if you use WordPress and host videos on Amazon S3, you can manage and protect your content from unauthorized sharing or downloads using a plugin like S3 Media Maestro.

Prevent Hotlinking By Editing your .htaccess File
Editing your .htaccess file can help to prevent the hotlinking of images on your website but it requires knowing how to edit files on your server.
For this reason, we recommend letting your webmaster, web developer, or web host handle this for you.
In some cases, you can use the .htaccess file to replace hotlinked images with an offensive image. This can help to deter other websites from hotlinking to your site.
Enable CDN Hotlinking Protection
Does your website use a Content Delivery Network (CDN)? If so, check their documentation. Many CDN services provide built-in hotlinking protection.
Restrict Hotlinking By Blocking Domains
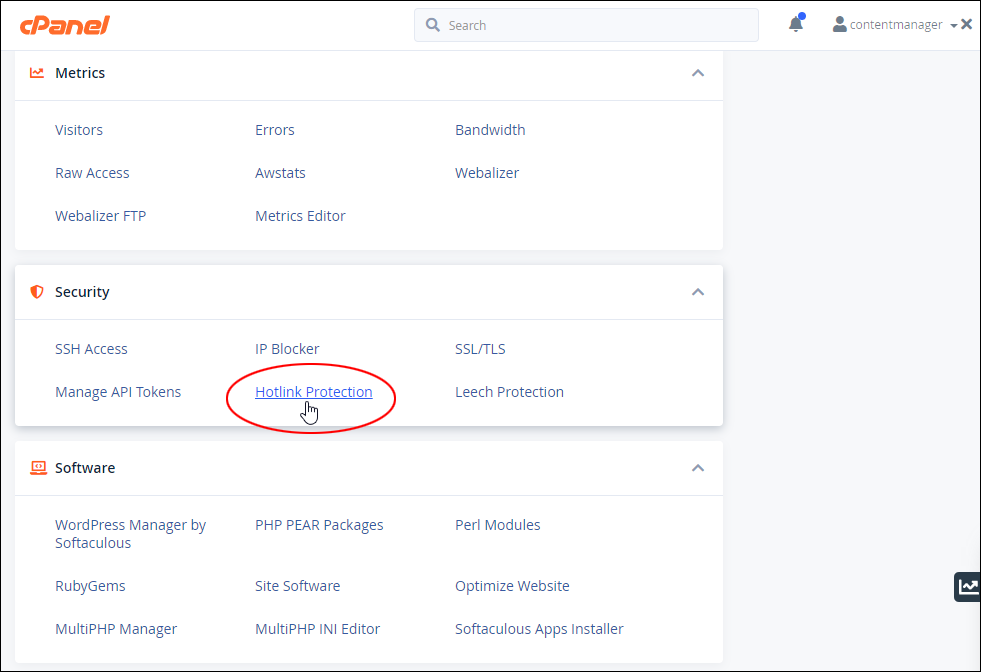
Web hosting management applications like cPanel provides security tools with hotlink protection features that allow you to block specific domains from using your content.

If you have access to your hosting control panel, you can use this method to protect your website from hotlinking to content hosted on your own server.
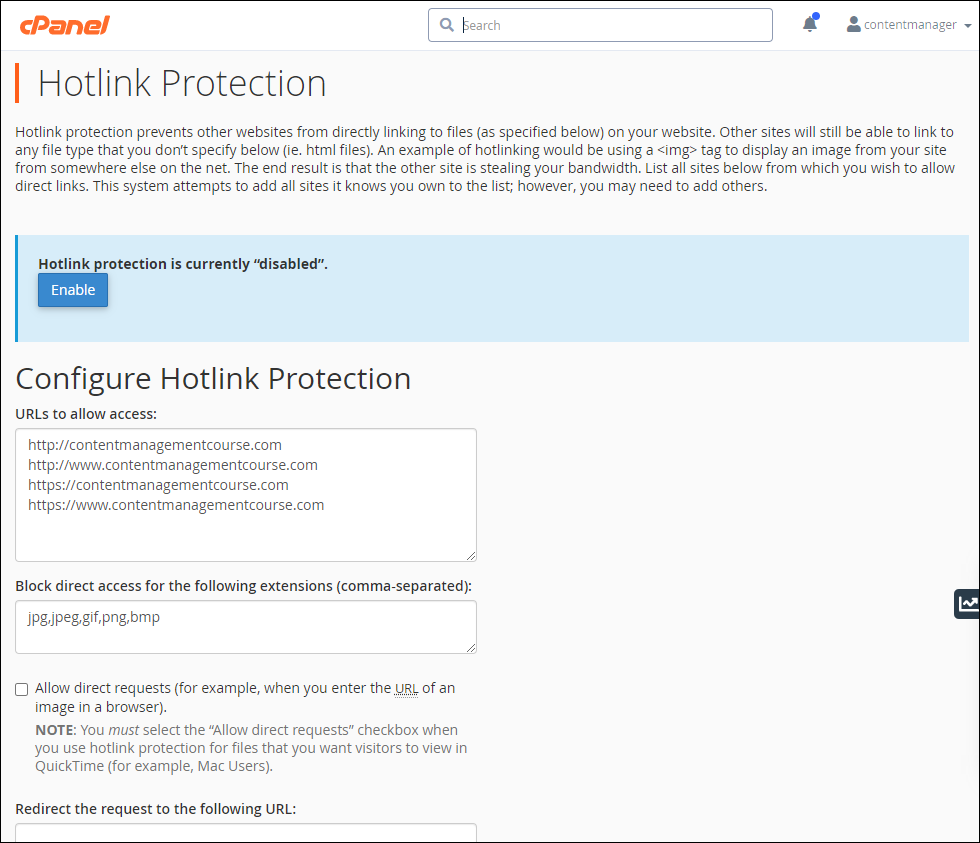
Simply enable the feature and list all the URLs that are allowed to access your content. Make sure to include http://, http://www., https://, and https://www. versions of your domain.

If you don’t have access to your web server management tools, then ask your webmaster (or web developer), or web host to configure these settings for you.
File A DMCA Notice
If you discover that a website is hotlinking to your content without your permission or license and this creates a serious issue for your business, you can try asking them to remove the content from their website.
If they ignore or refuse your requests to remove the hotlinks to your content, then you can try filing for DMCA protection against the offending website.
How To Prevent Image Hotlinking On AWS
Amazon Web Services (AWS) like Amazon S3 provide a cost-effective, scalable, and secure way to store and protect data remotely.
You can host images, videos, and downloadable files on Amazon S3’s cloud servers (instead of hosting them on your own server) and add the files to your website, so users can view or access the content.
If you use Amazon AWS to host content remotely, the tutorial below will show you how to protect your assets from hotlinking by creating a special file called an S3 Bucket Policy containing special code that will prevent the unauthorized use of images (or videos, downloadable PDFs, etc.) on your website.
First, we will show you how to use a free tool provided by Amazon called the AWS Policy Generator to create policies that control access to Amazon Web Services (AWS) products and resources, then we will show you how to upload this policy to the folder (called a bucket) where your images and other media are stored.
Step 1 – Create An S3 Bucket Policy
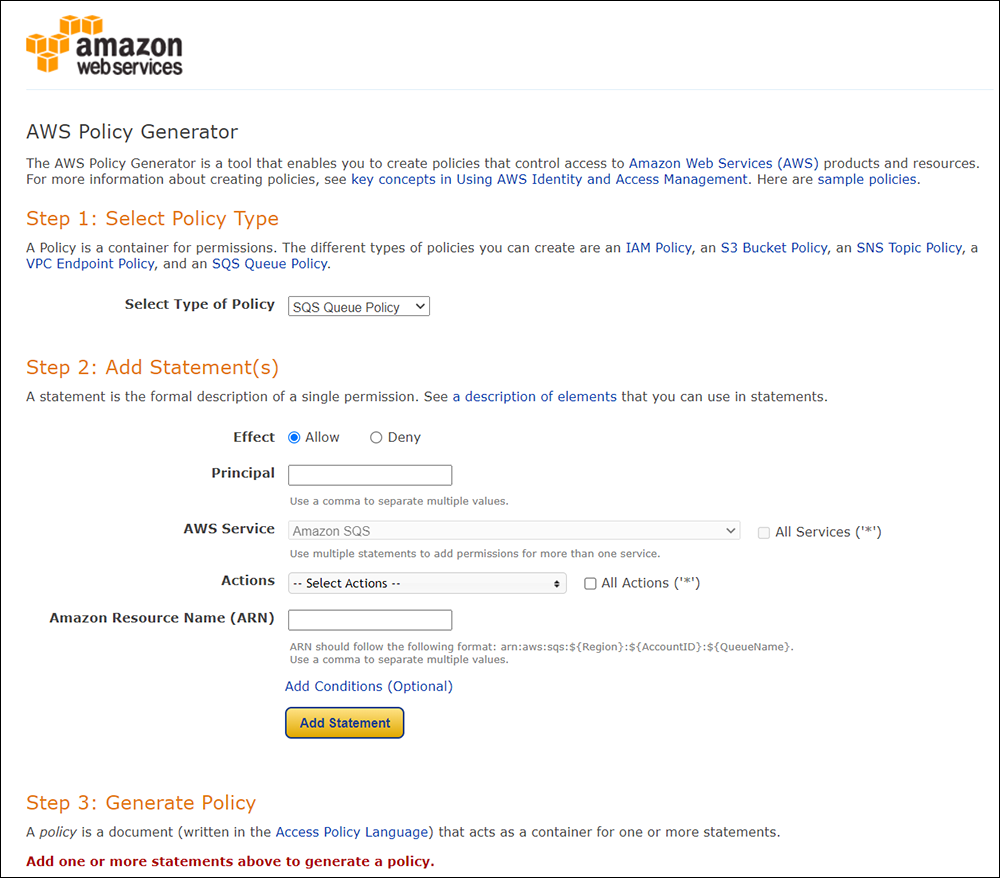
Go to the AWS Policy Generator page. You don’t have to be logged into your AWS account to access this tool.

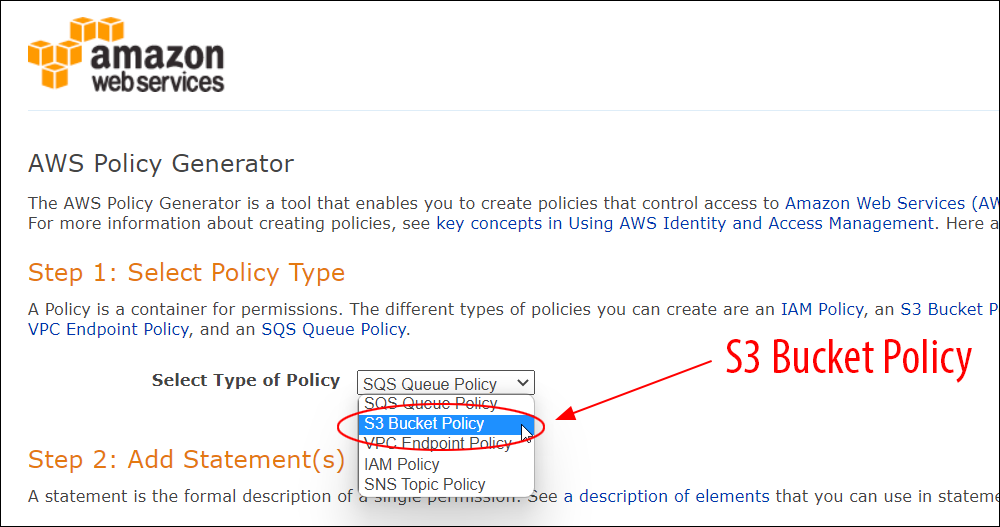
In the AWS Policy Generator screen, go to the “Step 1: Select Policy Type” section, and select S3 Bucket Policy from the “Select Type of Policy” drop-down menu.

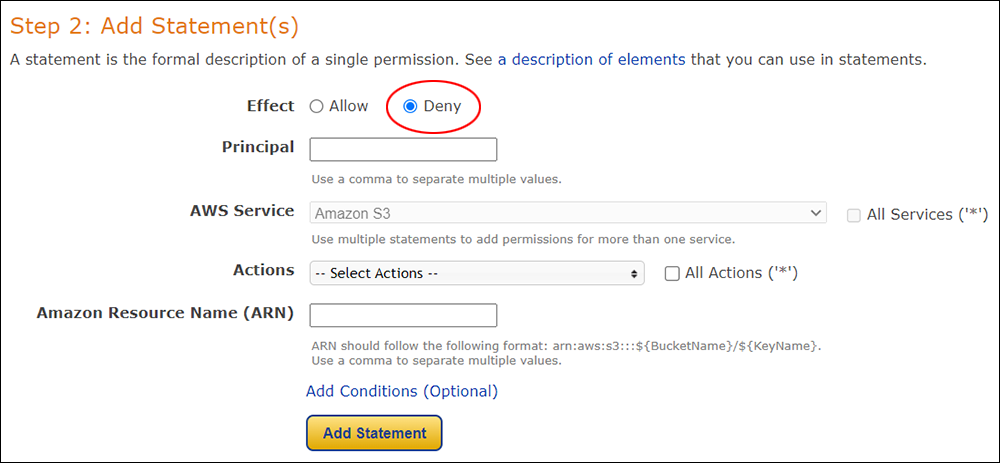
For this policy, we want to deny access to our website images to any site other than our website (or the sites that we specifically nominate), so select Effect > Deny.

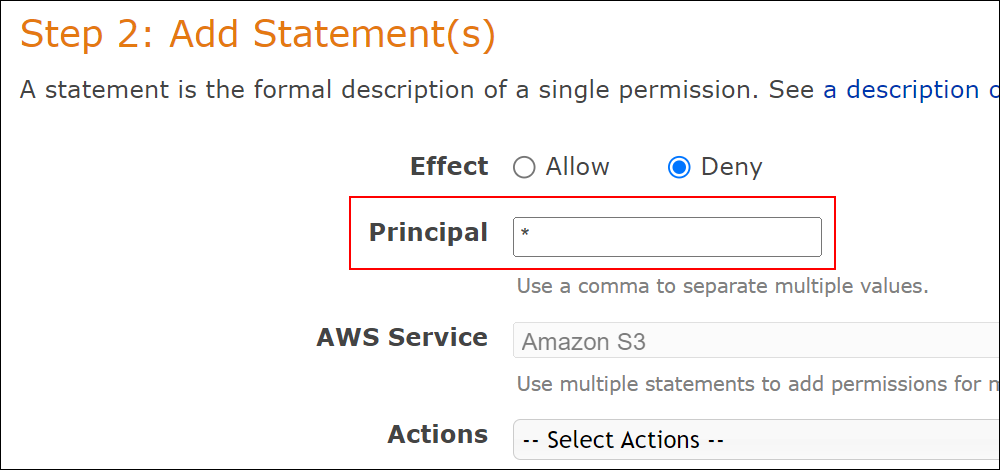
In the Principal field, type an asterisk (*)

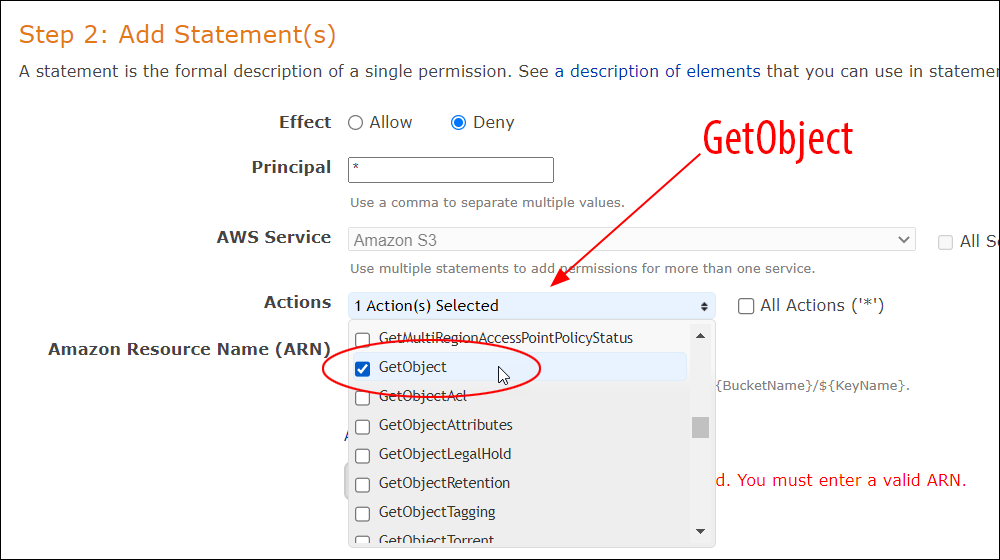
From the Actions drop-down menu, select GetObject.

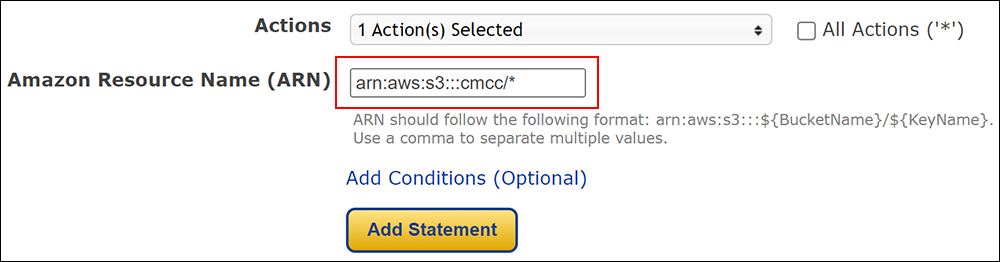
For the Amazon Resource Name (ARN) field, we need to enter the location of the bucket where we want to apply the policy.
For this example, we want to block access to all media stored in the bucket, so the string of text we will enter into this field must be in the following format (replace [BUCKETNAME] with your bucket’s name):
arn:aws:s3:::[BUCKETNAME]/*
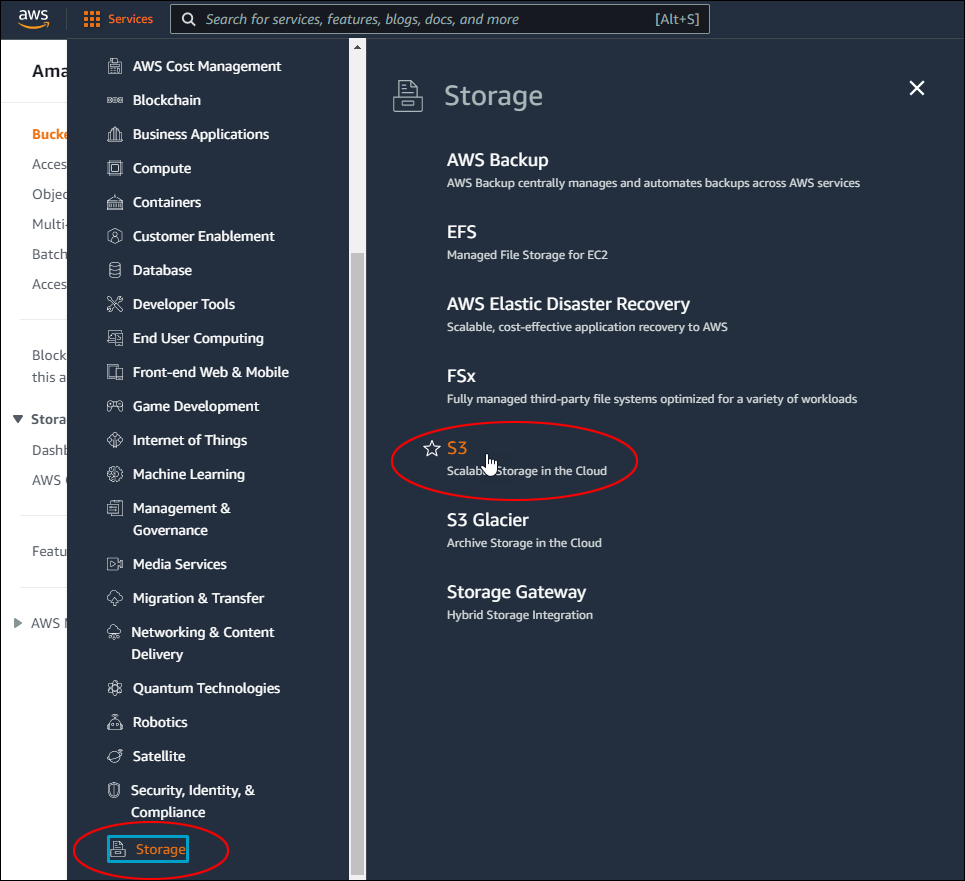
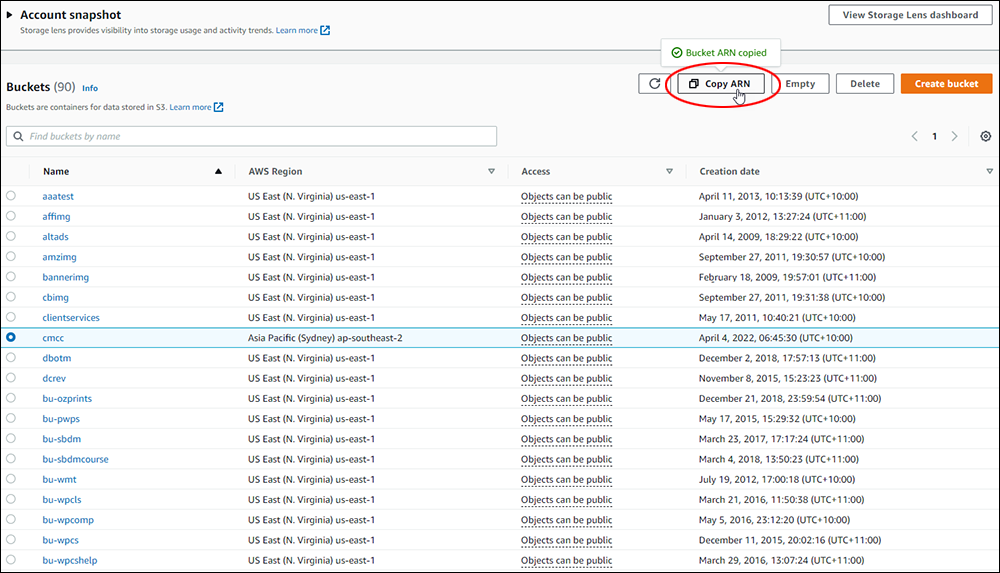
To view the Amazon Resource Name (ARN) of your bucket, log into your AWS account, then select Storage > S3.

Select the bucket whose content you want to protect and click on the Copy ARN button to copy the Amazon Resource Name to your clipboard.

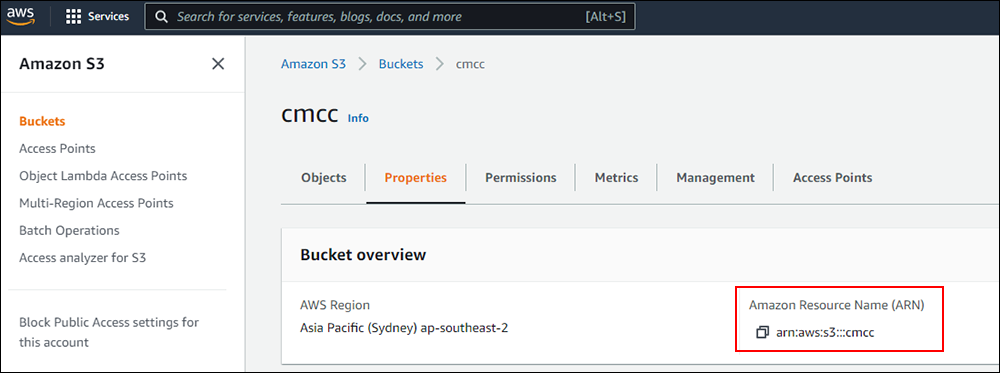
Alternatively, you can click on the bucket name, then select the Properties tab. You should see the ARN displayed on the screen, as shown in the screenshot below.

Copy and paste this ARN into the Amazon Resource Name (ARN) field and make sure to end a forward slash + asterisk (/*) at the end (see screenshot below)

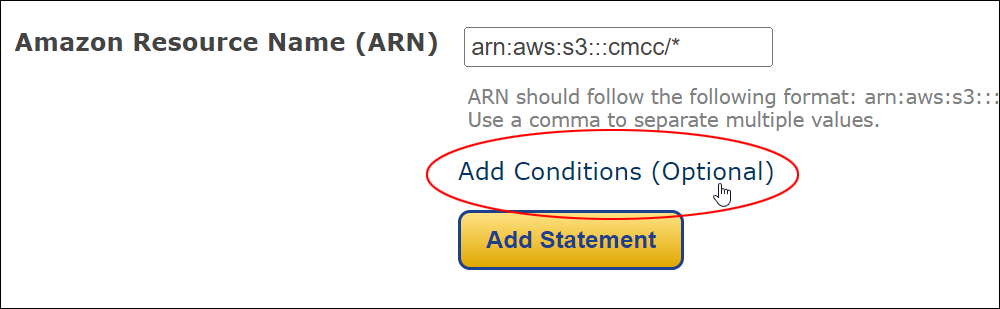
Next, click on the Add Conditions (Optional) link.

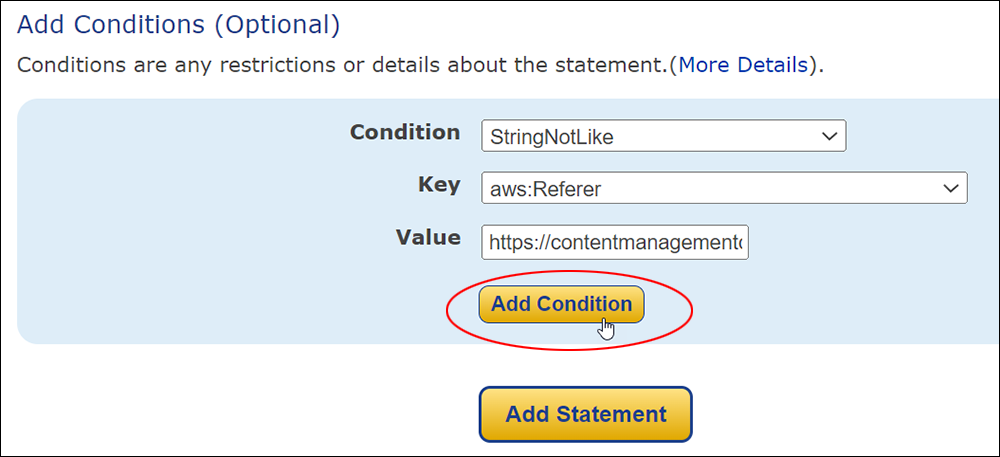
Do the following in this section:
- Condition – Select
StringNotLikefrom the drop-down menu. - Key – Select
aws:Refererfrom the drop-down menu. - Value – In this field, enter the URL of the domain(s) you want to protect.
- If giving access to a single domain only, enter both the “https://domain.tld” and “https://www.domain.tld” values, separated by a comma.
- If giving access to multiple domains, repeat the same process as above for all the domains you wish to include in your Bucket Policy.
Click the Add Condition button when done.

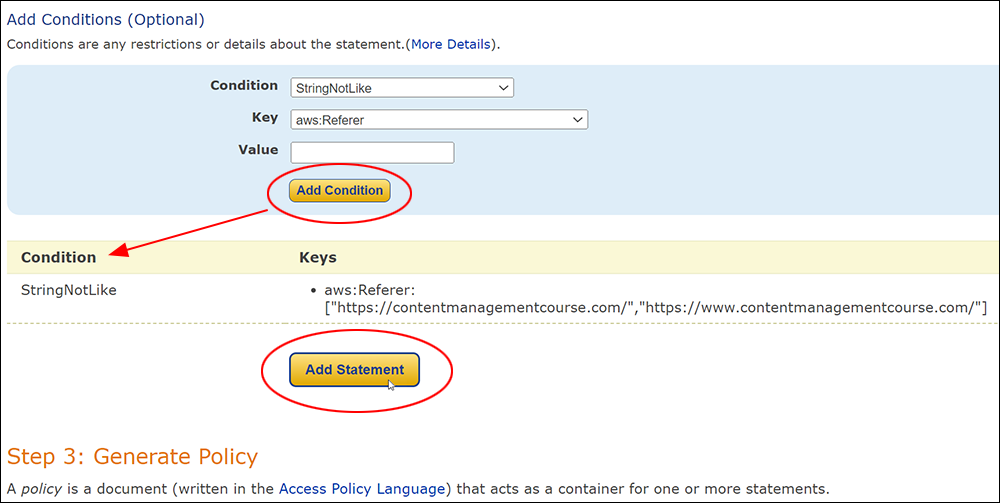
The policy generator tool will display the Condition you have just added on the screen.
Note: If you want to add more domains to the policy, just enter these into the Value field and click the Add Condition button.
Next, click the Add Statement button.

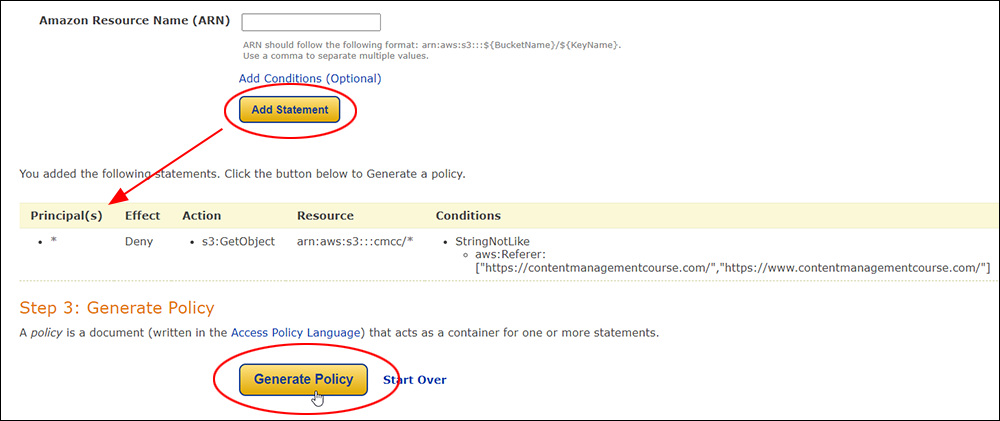
The policy generator tool will display the Statement you have just added on the screen.
Click the Generate Policy button.

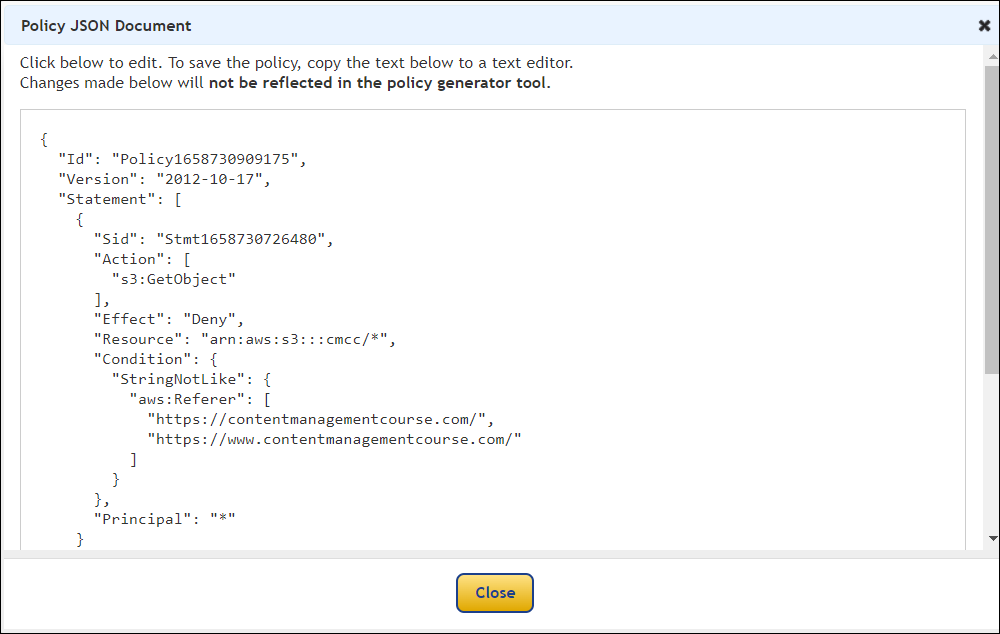
The tool will generate the snippet of code you will need to add to your Bucket Policy field.
Select and copy all the content generated by the tool to your clipboard.

Step 2 – Add The Bucket Policy Code To Your Bucket
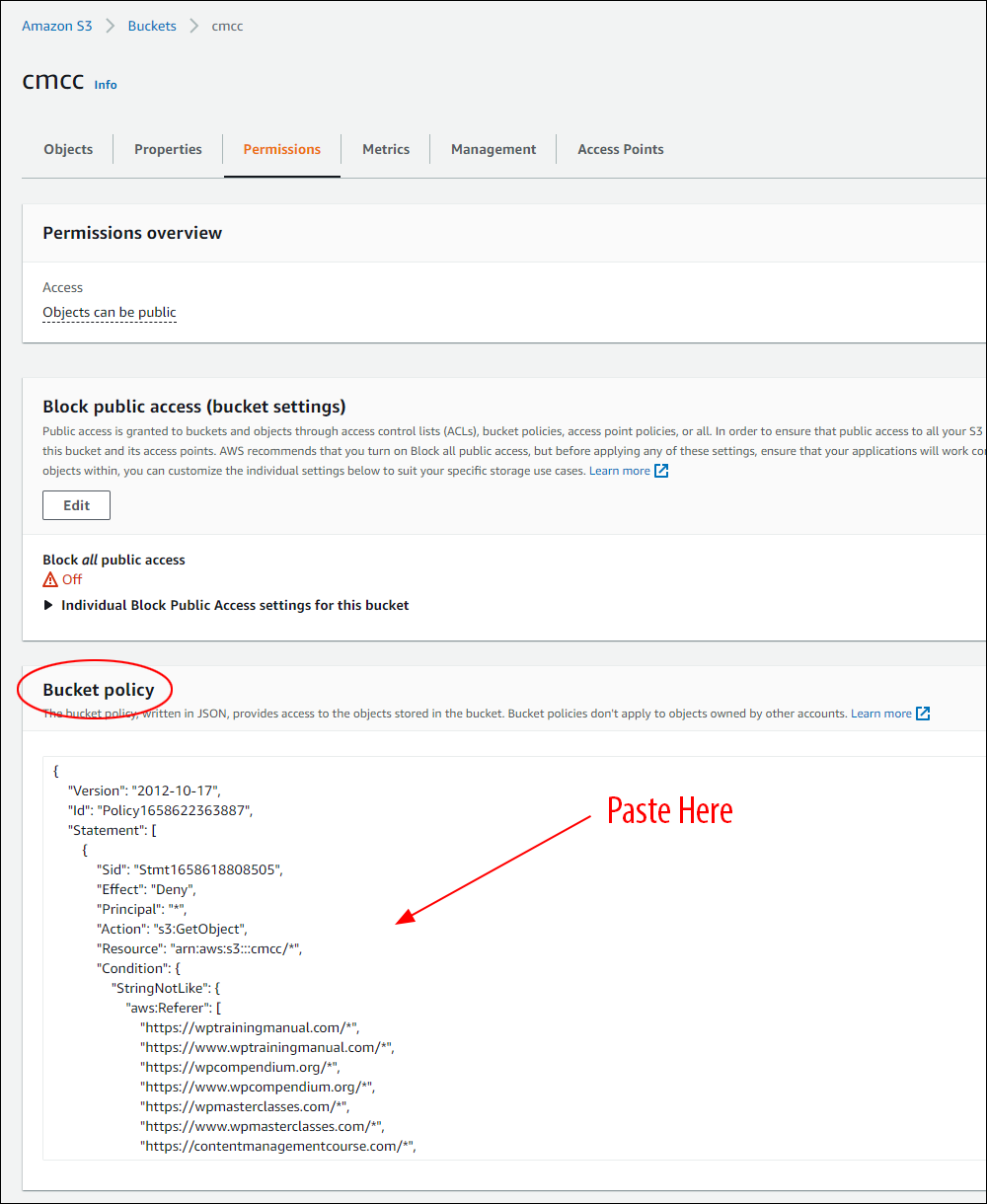
Return to your AWS dashboard and paste the content from your clipboard into the Bucket policy text area (in the Bucket’s Permissions tab).

If you use a tool like S3 Browser (a freeware Windows client for Amazon S3), you don’t even need to log into your Amazon AWS account.
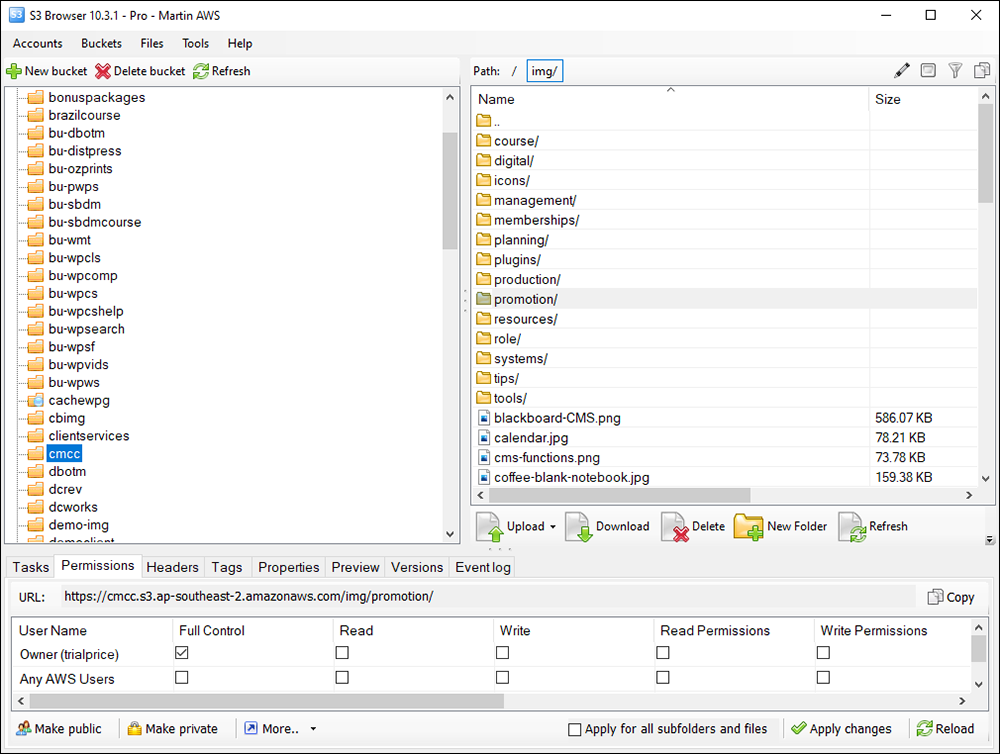
Just open your S3 Browser tool, and select the bucket from the list…

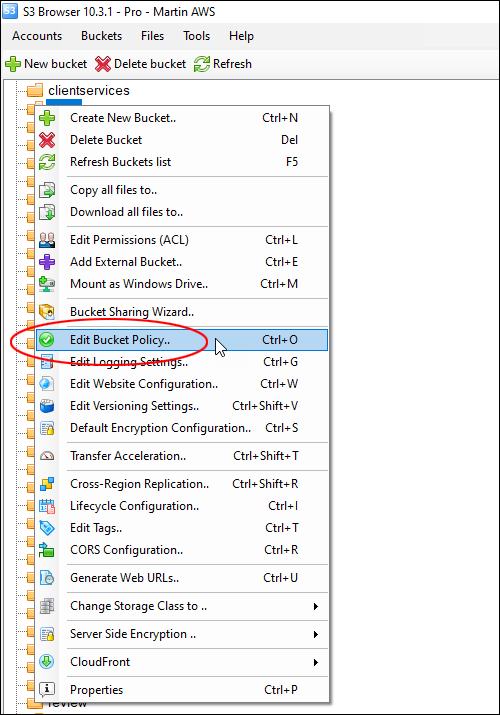
Right-click on the bucket name and select Edit Bucket Policy.

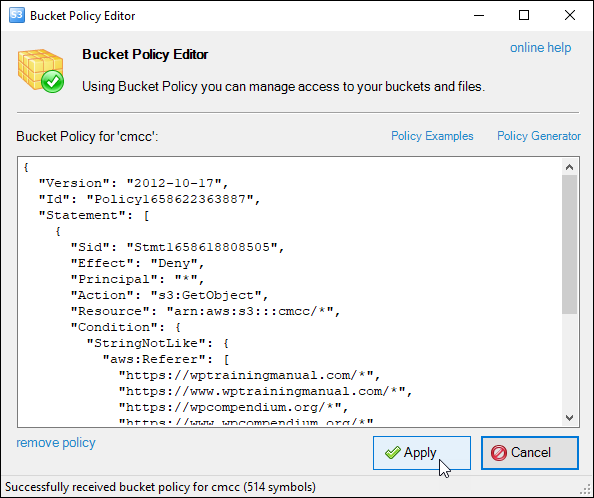
Paste the bucket policy you created into the text area and click the Apply button.

After adding the policy to the bucket containing your site’s images, here’s how to test things to make sure that everything is working:
Go to your website, then select a section of your content on a page that contains images and copy the content to your clipboard.

You will need access to a website on another domain (or ask someone with a website on another domain to help you).
Create a new article or blog post and paste the content you have copied from your website into the new site.
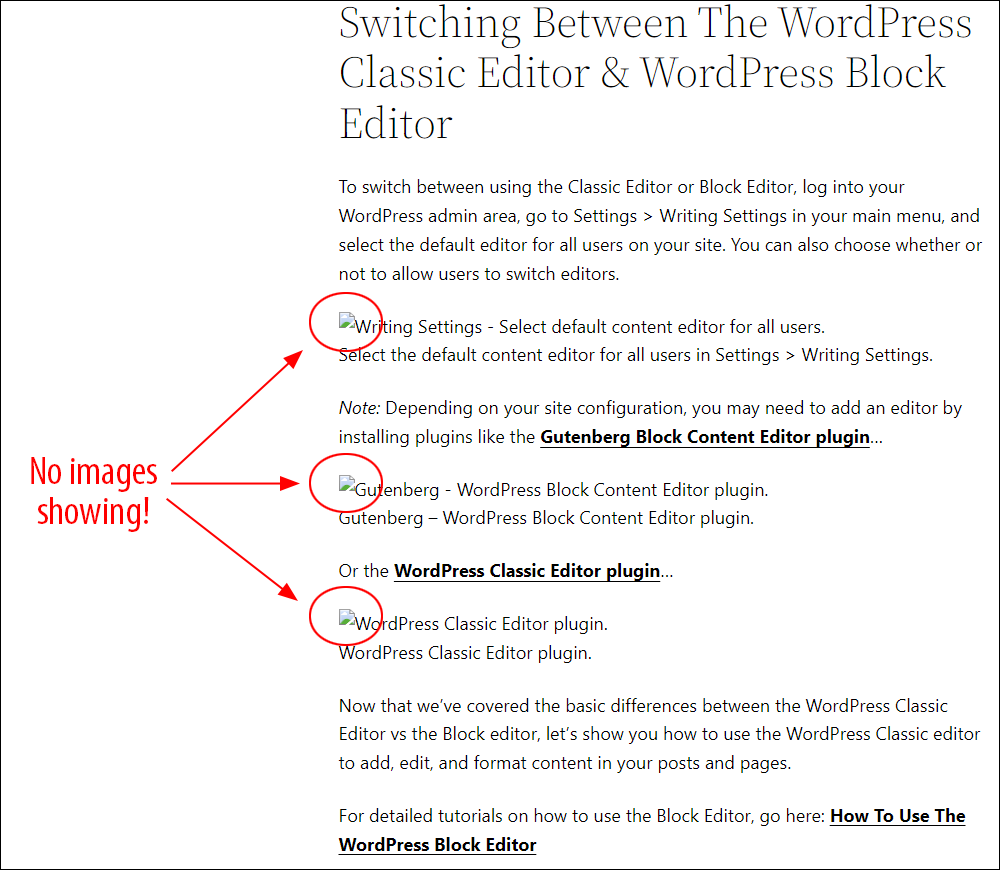
If you have generated and added the policy to your site correctly, no images should show up on the content pasted into the unauthorized domain.

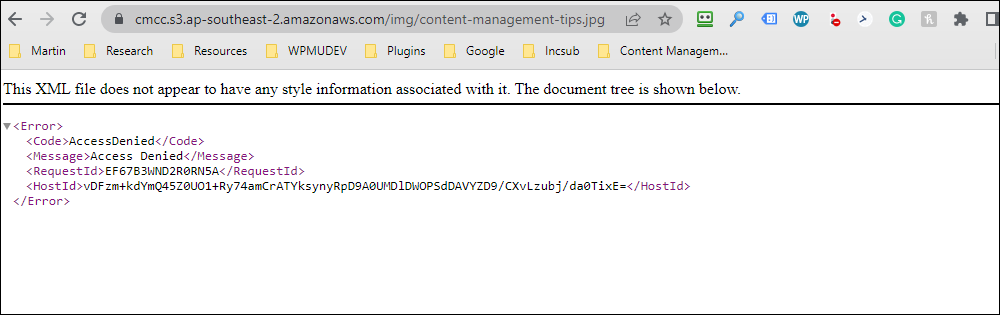
An even simpler way to test things (especially if you can test things on a different domain name) is to simply copy the image address from your website and paste it into your web browser.
This should display an error message like the example shown below, instead of the image.

Congratulations! Now you know how to prevent image hotlinking on your website if you use Amazon’s S3 service to store your website’s media.

For more information, see this lesson: Using Amazon S3
Summary
Hotlinking can range anywhere from being considered a “rude” practice, to copyright infringement, to content theft that can hurt a business.
We have listed several ways to prevent other sites from hotlinking to your content.
Action Steps
If hotlinking becomes an issue for your business, consider implementing one or more of the hotlinking prevention methods presented in this lesson.
Resources
- Amazon S3 Video Course – Learn how to set up and use the Amazon S3 service with this video course.
- S3 Media Maestro – Protect S3-hosted videos and downloadable files from unauthorized sharing or downloads on WordPress.
- How To Prevent Content Theft In WordPress – Useful content protection and content theft-prevention plugins for WordPress users.
References
- Web Pages Are Getting Larger Every Year And Here’s Why This Matters
- A Comprehensive Guide To Editing .htaccess For WordPress Security
- Cloudflare And CDN – A Definitive Guide For WordPress
- How To Choose The Best CDN For Your WordPress Site
Next Lesson
- Return to the module overview: Content Management
- Go to the lesson on Content Protection
- Return to the Course Outline
***
Image: Anonymous User
