Web Content Management Systems (WCMS)
Learn about the key benefits and features of a Web Content Management System (WCMS) and popular WCMS platforms.
 Learn what a Web Content Management System (WCMS) is, the benefits and key features of a WCMS, and the best WCMS platforms for your needs.
Learn what a Web Content Management System (WCMS) is, the benefits and key features of a WCMS, and the best WCMS platforms for your needs.
This lesson is part of our series on understanding Content Management Systems (CMS).
***
What Is A Web Content Management System?
A Web Content Management System (WCMS) is a software platform that allows organizations to manage, publish, and deliver digital content to their website. The purpose of a WCMS is to make it easy for non-technical users to create, edit, and publish content, without the need for technical expertise.
Web Content Management Systems are ideal for organizations that want to create and manage their own websites. They offer a range of features, including easy-to-use content creation tools, customizable templates, and advanced SEO optimization tools.
WCMS Features
Key Features of a WCMS include
- Easy-to-use interface and tools for creating, editing, and publishing web content.
- Templates and themes for creating and customizing the look and feel of a website.
- Built-in SEO tools for optimizing web content for search engines.
- Integrated search and retrieval and history tracking capabilities.
- Support for multiple languages and devices.
- Integration with other tools and systems, such as marketing automation and e-commerce platforms.
- Workflow and collaboration tools for managing and publishing web content.
WCMS Benefits
Web Content Management Systems provide many benefits. For example, a WCMS:
- Makes it easy for non-technical users to manage and update their website.
- Helps to ensure a consistent and professional look and feel across your website.
- Provides tools for optimizing web content for search engines, which can improve search engine rankings and drive more traffic to your website.
- Helps to improve productivity and efficiency by streamlining processes and reducing the time and effort required to create, manage, and publish content.
- Improves collaboration by allowing multiple users to work on the same content simultaneously.
- Enhances the user experience by providing a seamless and consistent experience across all devices.
WCMS Pros
Pros of using a WCMS include:
- WCMS are user-friendly and easy to use, even for non-technical users.
- WCMS provide tools for optimizing web content for search engines.
- WCMS offer a range of customization options, allowing organizations to create a unique and professional look and feel for their website.
WCMS Cons
Cons of using a WCMS include:
- WCMS can be expensive and require a significant investment.
- WCMS may require technical skills to set up and customize.
- WCMS may not be suitable for managing large amounts of complex content.
Popular WCMS Platforms
There are many popular content management systems to choose from, each with its own set of features and capabilities.
Here are some of the most popular content management systems available:
WordPress

WordPress is the most popular CMS in the world, used by over 40% of websites.
WordPress is an open-source WCMS platform that allows users to easily create and manage websites and is well known for its user-friendly interface, versatility, and a large community of users and developers. It is widely used for building and managing websites of all sizes, from personal blogs to complex e-commerce sites.
WordPress is also free to use and being open-source, it can be modified by developers to meet the specific needs of your business. WordPress is written in PHP and uses a MySQL or MariaDB database to store data.
Some key features of WordPress include:
- User management: WordPress allows multiple users to access and edit a website, each with their own set of permissions and roles.
- Themes and plugins: WordPress has a large library of themes and plugins that can be used to customize the look and functionality of a website.
- Multilingual support: WordPress allows for the creation of multilingual sites, making it easy to create content in multiple languages.
- SEO friendly: WordPress has built-in SEO features, such as the ability to create custom URLs and meta tags, which can help improve a website’s visibility in search engines.
- Customizable: WordPress is highly customizable, allowing developers to create custom templates, widgets, and plugins to extend the functionality of the website.
Benefits of using WordPress include:
- Low cost: WordPress is an open-source platform, meaning that it is free to use and can be modified by developers to meet specific needs.
- Flexibility: WordPress has a large library of themes and plugins that can be used to customize the look and functionality of a website.
- Large community: WordPress has a large and active community of developers and users, which can provide support and resources.
- Easy to use: WordPress has a user-friendly interface that makes it easy for non-technical users to create and manage a website.
- High scalability: WordPress can handle large amounts of traffic and data, making it suitable for large websites and high-traffic sites.
Cons of WordPress include:
- Security issues: WordPress can be prone to security issues if not properly maintained, so it’s important to keep the software up to date and to be aware of potential vulnerabilities.
- Resources: WordPress may require additional resources to handle high traffic.
For more details about using WordPress as a CMS, go here: Content Management System (CMS).
Drupal

Drupal is another open-source CMS that is popular among developers, government agencies, universities, and large enterprises for building complex websites and web applications. It is known for its robustness, scalability, flexibility, and security.
Drupal allows users to easily create and manage websites. It is free to use and can be modified by developers to meet specific needs. Drupal is written in PHP and uses a MySQL, PostgreSQL, or SQLite database to store data.
Some key features of Drupal include:
- User management: Drupal allows multiple users to access and edit a website, each with their own set of permissions and roles.
- Modules and themes: Drupal has a large library of modules and themes that can be used to customize the look and functionality of a website.
- Multilingual support: Drupal allows for the creation of multilingual sites, making it easy to create content in multiple languages.
- SEO friendly: Drupal has built-in SEO features, such as the ability to create custom URLs and meta tags, which can help improve a website’s visibility in search engines.
- Flexible Content modeling: Drupal allows you to create custom content types and fields, which can be used to model any kind of content, making it suitable for a wide range of use cases.
Benefits of using Drupal include:
- Low cost: Drupal is an open-source platform, meaning that it is free to use and can be modified by developers to meet specific needs.
- Flexibility: Drupal has a large library of modules and themes that can be used to customize the look and functionality of a website.
- Large community: Drupal has a large and active community of developers and users, which can provide support and resources.
- High scalability: Drupal can handle large amounts of traffic and data, making it suitable for large websites and high-traffic sites.
- Security: Drupal has a great track record in terms of security and it’s a platform that is frequently audited for vulnerabilities.
Cons of Drupal include:
- Steep learning curve: Drupal can have a steep learning curve for new users, as it requires a good understanding of web development concepts and the underlying technologies.
- Limited commercial support: Drupal is an open-source platform, so commercial support may be limited compared to proprietary solutions.
- Limited customization options: While Drupal allows for some level of customization, it may not be enough for businesses with highly specific requirements.
- Higher maintenance costs: Drupal requires more maintenance and technical support than other CMS, as it is built on top of a complex architecture.
- It’s not as user-friendly as other CMS: Drupal’s interface can be a bit more complex than other CMS like WordPress or Joomla, which can make it harder for non-technical users to navigate.
More info: Drupal
Joomla!

Joomla! is another open-source CMS that is popular among small and medium-sized businesses. It is similar to WordPress in terms of ease of use and has a large library of extensions and templates.
Joomla! is a content management system (CMS) that allows users to easily create and manage websites. It is free to use and can be modified by developers to meet specific needs. Joomla is written in PHP and uses a MySQL database to store data.
Some key features of Joomla! include:
- User management: Joomla! allows multiple users to access and edit a website, each with their own set of permissions and roles.
- Templates and extensions: Joomla! has a large library of templates and extensions that can be used to customize the look and functionality of a website.
- Multilingual support: Joomla! allows for the creation of multilingual sites, making it easy to create content in multiple languages.
- SEO friendly: Joomla! has built-in SEO features, such as the ability to create custom URLs and meta tags, which can help improve a website’s visibility in search engines.
Benefits of using Joomla! include:
- Low cost: Joomla! is an open-source platform, meaning that it is free to use and can be modified by developers to meet specific needs.
- Flexibility: Joomla! has a large library of templates and extensions that can be used to customize the look and functionality of a website.
- Large community: Joomla! has a large and active community of developers and users, which can provide support and resources.
- Easy to use: Joomla! has a user-friendly interface that makes it easy for non-technical users to create and manage a website.
Cons of Joomla! include:
- Steep learning curve: Joomla! can have a steep learning curve for new users, as it requires a good understanding of web development concepts and the underlying technologies.
- Limited scalability: Joomla! can have limited scalability, as it may not be able to handle large amounts of traffic or data.
- Security issues: Joomla! has been known to have security issues in the past, so it’s important to keep the software up to date and to be aware of potential vulnerabilities.
- Limited customization options: While Joomla! allows for some level of customization, it may not be enough for businesses with highly specific requirements.
- Limited commercial support: Joomla! is an open-source platform, so commercial support may be limited compared to proprietary solutions.
More info: Joomla
Shopify

Shopify is a popular e-commerce CMS designed for small and medium-sized businesses. It allows users to create and manage an online store, and it includes features such as inventory management, payment processing, and order tracking.
Shopify is a content management system (CMS) and e-commerce platform that allows businesses to create and manage an online store. It provides a wide range of tools and features to help businesses create an attractive, functional e-commerce website, and manage their inventory, orders, and customer data. Shopify is a hosted solution, which means that all data is stored on Shopify’s servers and it takes care of security, backups and software updates.
Some key features of Shopify include:
- E-commerce focused: Shopify is an e-commerce platform, it offers built-in features such as inventory management, payment and order processing, customer management, and shipping management.
- Mobile-responsive design: Shopify templates are mobile-responsive, which means that they will automatically adjust to fit the screen size of the device being used.
- App store: Shopify has an app store that offers a wide range of third-party apps that can be used to add new features and functionality to a store.
- Payment gateway integration: Shopify allows integration with multiple payment gateways, including popular options such as PayPal and Stripe.
- SEO friendly: Shopify has built-in SEO features, such as the ability to create custom URLs and meta tags, which can help improve a website’s visibility in search engines.
Benefits of using Shopify include:
- User-friendly: Shopify has a user-friendly interface that makes it easy for non-technical users to create and manage an online store.
- Cost-effective: Shopify is a cost-effective solution, as it requires a monthly subscription fee and no additional costs for hosting or maintenance.
- Scalable: Shopify can handle a large amount of traffic, making it suitable for small and large businesses alike.
- Good customer support: Shopify offers good customer support, which can help businesses with any issues or questions they may have.
- Variety of themes and apps: Shopify offers a wide range of templates and apps that can be used to customize the look and functionality of an online store.
Cons of Shopify include:
- Limited customization options: While Shopify allows for some level of customization, it may not be enough for businesses with highly specific requirements.
- Limited control over data: As Shopify is a hosted solution, businesses do not have full control over their data, and they are limited to Shopify’s terms of service.
- Transaction fees: Shopify charges a transaction fee on some plans, which can add up if a business has a high volume of sales.
- Limited third-party integration: Shopify’s third-party integration options are limited compared to other platforms like WordPress or Adobe Commerce.
- Dependence on Shopify: Businesses that use Shopify are dependent on the platform, so if Shopify goes down, their store goes down as well.
More info: Shopify
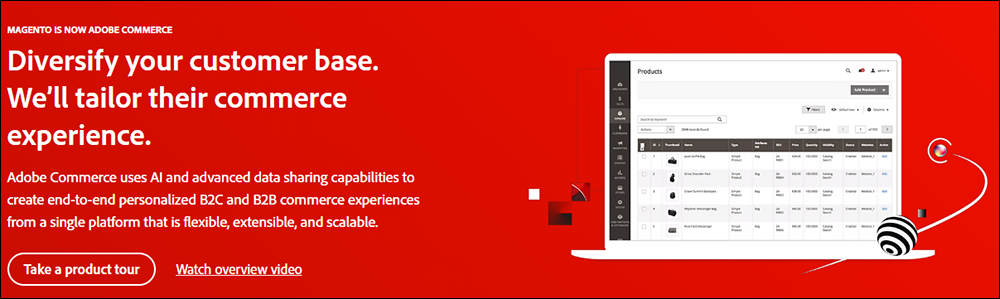
Adobe Commerce

Adobe Commerce (formerly Magento) is a content management system (CMS) built on top of the Adobe Experience Platform and integrated with Adobe Experience Cloud. It allows businesses to create, manage, and deliver personalized digital commerce experiences across web and mobile channels.
Some key features of Adobe Commerce include:
- Support for headless commerce, allowing businesses to use a microservices architecture to create highly customizable, decoupled front-end and back-end systems.
- Integration with Adobe Experience Cloud, including Adobe Experience Manager (AEM) for content management and Adobe Target for personalization and A/B testing.
- Support for multiple languages and currencies, making it easy to create global e-commerce sites.
- Built-in analytics and reporting, allowing businesses to track customer behavior and optimize their online store.
- Catalog management, order management, payment processing with support for a wide range of payment methods and integrations with popular third-party systems.
Benefits of using Adobe Commerce include:
- Improved customer experience, through personalized and highly-targeted digital commerce experiences.
- Increased flexibility and scalability, as businesses can easily add new features or integrations as needed.
- Enhanced security and compliance, as Adobe Commerce is built on top of the Adobe Experience Platform, which is compliant with industry standards such as SOC2 and PCI DSS.
- Improved data insights and analytics, allowing businesses to make better-informed decisions and optimize their online store.
Pros of Adobe Commerce include:
- Integration with Adobe Experience Cloud: Adobe Commerce is built on top of the Adobe Experience Platform and integrated with other Adobe Experience Cloud solutions, such as Adobe Experience Manager (AEM) for content management and Adobe Target for personalization and A/B testing. This allows businesses to easily create personalized, highly-targeted digital commerce experiences.
- Support for headless commerce: Adobe Commerce supports a headless commerce architecture, which allows businesses to use a microservices architecture to create highly customizable, decoupled front-end and back-end systems. This allows for greater flexibility and scalability.
- Built-in analytics and reporting: Adobe Commerce includes built-in analytics and reporting, allowing businesses to track customer behavior and optimize their online store.
- Support for multiple languages and currencies: Adobe Commerce supports multiple languages and currencies, making it easy to create global e-commerce sites.
- Support for a wide range of payment methods and integrations: Adobe Commerce supports a wide range of payment methods and can be integrated with popular third-party systems.
Cons of Adobe Commerce include:
- High cost: Adobe Commerce can be a costly solution, as it requires a subscription to the Adobe Experience Cloud in addition to the cost of implementation and customization.
- Steep learning curve: Adobe Commerce can have a steep learning curve, as it requires a good understanding of the Adobe Experience Cloud platform and the underlying technologies.
- Limited customization options: While Adobe Commerce allows for some level of customization, it may not be enough for businesses with highly specific requirements.
- Higher maintenance cost: Adobe Commerce can require more maintenance and technical support than other e-commerce solutions, as it is built on top of the Adobe Experience Platform.
- Limited scalability: Adobe Commerce can have limited scalability, as it is built on top of the Adobe Experience Platform which has its own scalability limits.
More info: Adobe Commerce
Sitecore Experience Platform

Sitecore is a feature-rich and flexible WCMS, designed for large enterprises and those with high-end needs. It offers a range of features, including personalization, analytics, marketing automation, and a content marketing solution that enables your business to create, manage campaigns, and conduct experience analytics.
The platform empowers content curation and offers in-context editing, preview capabilities, and multi-site and multi-lingual capabilities. It also features a WYSIWYG experience editor and drag-and-drop interface, personalization at scale, machine learning-based analytics, testing and optimization, intuitive campaign creation and marketing automation, and omnichannel delivery.
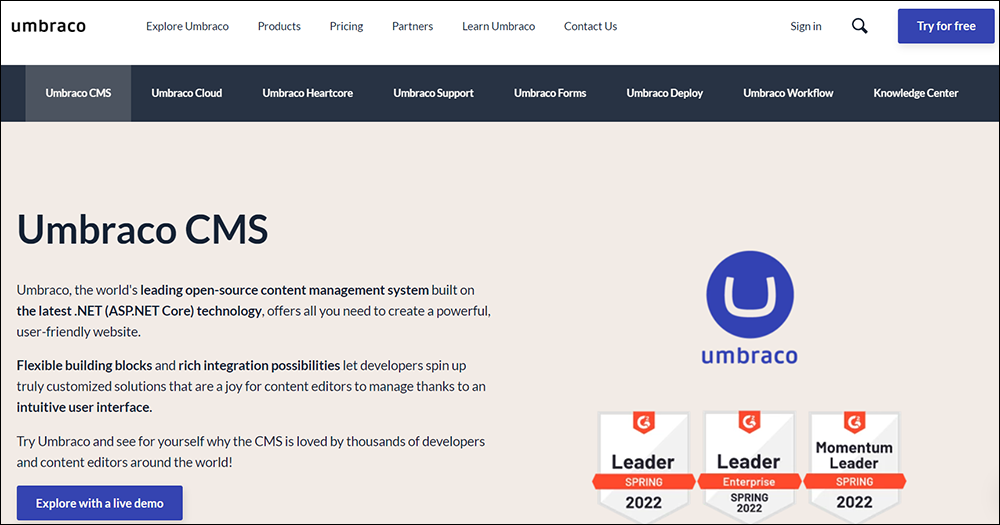
Umbraco

Umbraco is a cloud-based content management system that lets you create, modify, update, and publish content.
Umbraco CMS is an open-source ASP.NET CMS platform with over 500,000 active installs worldwide and more than 200,000 active community members. It is highly flexible, scalable, and customizable, allowing developers to create customized solutions that are easy for content editors to manage.
It also offers customizable web forms, integration with third-party applications, and collaborative editing capabilities. The platform is available for free and on monthly subscriptions with support extended via phone, email, and other online measures.
The platform’s main goal is to give users the freedom to manage their projects their way, without overwhelming them with irrelevant options and buttons.
Squarespace

Squarespace is an all-in-one platform for building a customized online presence, offering a selection of website templates, designer fonts, and color palettes for websites, online stores, and portfolios.
Squarespace is used by a wide range of individuals and businesses, including entrepreneurs, photographers, restaurants, musicians, and fashion designers.
The platform offers easy e-commerce integration, allowing businesses to set up an online store, integrate booking services, and add third-party extensions, as well as powerful SEO tools to increase visibility, in-depth analytics to track website traffic, visitor behavior, and more, plus email and social tools.
Wix

Wix is an all-in-one web creation platform used by self-creators and small and medium-sized websites. It is easy to use, even for those with no technical knowledge.
Wix provides blogging capabilities, design features, full web dev tools, SEO optimization, eCommerce solutions, built-in marketing tools, and online scheduling software.
Square Online

Square Online (formerly known as Weebly) is part of Square’s product suite. It allows businesses to set up an online store quickly using a site builder with SEO features, inventory management, and an online shopping cart, manage payments, offer curbside pickup and local delivery, and sell online and on social media.
Choosing The Right WCMS For Your Organization
A Web Content Management System (WCMS) is an essential tool for effectively creating, editing, managing, publishing, and delivering digital content to your website. A WCMS can help to improve productivity, enhance the user experience, and increase the accessibility of content.
There are many different types of content management systems available, each with its own set of features and capabilities. The right CMS for your business will depend on your specific needs and requirements.
When choosing a WCMS, it is important to consider factors such as the size and complexity of the content, the need for collaboration and workflow tools, and the need for integration with other tools. Additionally, you should consider costs, including both the initial investment and ongoing maintenance and support.
Web Content Management Systems (WCMS) – Frequently Asked Questions
What is a Web Content Management System (WCMS)?
A WCMS is software that helps manage and publish web content. It allows users to create, edit, and maintain web pages without needing extensive technical knowledge.
How does a WCMS work?
A WCMS provides a user-friendly interface to manage website content. It typically includes features for content creation, editing, version control, and publishing. The content is stored in a database and presented dynamically on the website.
What are the key features of a WCMS?
Key features include content editing tools, templates for consistent design, user permissions, workflow management, SEO tools, and integration capabilities with other systems.
What are the benefits of using a WCMS?
Benefits include ease of content updates, consistency in design, improved collaboration, better SEO management, and scalability. It also reduces the dependency on technical staff for website updates.
What are the disadvantages of a WCMS?
Disadvantages can include initial setup and customization costs, the need for training, potential security vulnerabilities, and the complexity of managing large-scale implementations.
How do I choose the right WCMS for my business?
Consider factors like ease of use, scalability, customization options, support and community, integration capabilities, and total cost of ownership.
Is it easy to use a WCMS?
Most modern WCMS platforms are designed to be user-friendly with intuitive interfaces, but the ease of use can vary depending on the specific platform and the user’s familiarity with web technologies.
Will all of our websites look the same with a WCMS?
A WCMS allows for customizable templates, so while maintaining consistency in design, it also supports unique layouts and styles for different web pages as needed.
Can a WCMS improve our SEO efforts?
Yes, many WCMS platforms come with built-in SEO tools and best practices that help optimize your website content for search engines, improving your site’s visibility.
What is the difference between a WCMS and an ECMS?
A WCMS focuses on managing web content specifically, while an Enterprise Content Management System (ECMS) handles all types of digital content across an organization, including documents, emails, and other data.
Resources
- WordPress Training Manual – Free detailed step-by-step tutorials on how to use WordPress sites effectively.
- Joomla Content Management System – An in-depth look at building and maintaining websites with Joomla CMS.
- Drupal – Learn how to build complex websites using Drupal CMS.
For more lessons related to Content Management Systems (CMS), click on one of the links below:

Content Management System (CMS)

Content Management System FAQ

Web Content Management Systems (WCMS)

Enterprise Content Management Systems (ECMS)

Component Content Management Systems (CCMS)

Digital Asset Management Systems (DAMS)
***
Image: AI-Generated using DALL-E


 The web has become so central to our lives that many people around the world today spend hours each day on average looking at screens on their digital devices searching for information, for work, or for entertainment.
The web has become so central to our lives that many people around the world today spend hours each day on average looking at screens on their digital devices searching for information, for work, or for entertainment.