How To Create A Content Style Guide
Best practices for creating a content style guide, including how to organize your guide, what to include, and how to keep it up-to-date.
 Creating a content style guide can seem overwhelming, especially if you’re starting from scratch.
Creating a content style guide can seem overwhelming, especially if you’re starting from scratch.
However, with a little planning and organization, you can create a style guide that reflects your brand and helps your team produce high-quality content.
In this lesson, we look at the difference between a style guide and a content style guide, explore best practices for creating a practical style/content style guide for your business, and provide guidelines for writing, designing, and formatting your web content to ensure consistency across your brand voice.
***
Style Guide vs Content Style Guide
A style guide and a content style guide are similar in that they both provide guidelines for creating and maintaining consistent visual and written brand elements.
However, there is a difference between the two.
A style guide, also known as a brand style guide or brand guidelines, typically focuses on visual elements such as colors, typography, logos, and imagery. It provides instructions on how to use these elements consistently across all marketing materials, including print and digital media.
A style guide helps to ensure that the visual presentation of your brand is consistent and recognizable to your audience.
On the other hand, a content style guide is more focused on the written elements of your brand. It provides guidelines for the tone, voice, grammar, punctuation, and other language-related aspects of your content.
A content style guide ensures that all written communications, whether it’s website copy, social media posts, or email newsletters, adhere to the same standards and present a consistent voice to your audience.
In summary, a style guide focuses on visual elements while a content style guide focuses on written elements. Both guides are essential tools for creating a consistent and recognizable brand identity.
This lesson provides instructions and practical examples for incorporating elements of both a style guide and a content style guide into your business.
Benefits Of Using A Style Guide
The benefits of having a style guide for your business, website, and content include:
- Consistency: A style guide ensures consistency in the visual and verbal elements of your website, documentation, products, or brand, helping to create a cohesive image and message. This is particularly important if your business wants to maintain a professional and trustworthy image.
- Branding: A style guide can help align your website, documentation, products, or brand with your organization’s overall branding and messaging. It can provide guidelines for the color palette, typography, and image usage, and ensure that your website presents a cohesive image that aligns with your overall brand.
- Professionalism: A well-designed and consistent website is more likely to be perceived as professional and trustworthy by your visitors. A style guide can help ensure that your website presents a polished image to visitors.
- Efficiency: A style guide can save time and effort by providing clear guidelines for creating and maintaining your website, documentation, products, or brand. Team members can refer to the guide when creating new content, rather than having to spend time trying to figure out the correct format or style.
- Communication: A style guide can improve communication within your organization by establishing a common vocabulary, tone, and style for your website, documentation, products, or brand.
- Training: A style guide can be used to train new team members, designers, or developers in your organization, on the specific guidelines and standards to be followed.
- Flexibility: A style guide is a living document that can be updated and modified as needed, which allows for flexibility in the way your website, documentation, products, or brand are presented.
- Maintenance: A style guide can help maintain consistency over time, even as your website, documentation, products, or brand evolve and new team members join your organization.
In short, a style guide:
- Helps to maintain a consistent brand voice and messaging across all channels of your business,
- Ensures that your content is easily recognizable and reflects the values and personality of your brand,
- Helps to improve the user experience, making it easier for your audience to engage with your content and understand your message, and
- Serves as a guide for maintaining consistency and ensuring that your website presents a professional and cohesive image.
Important Style Guide Elements For Your Content
Here are some examples of elements that you can include in your style guide:
- Tone and voice for writing – for example, a friendly and approachable tone.
- Guidelines for grammar, punctuation, and capitalization.
- Color palette and typography for design.
- Headings and subheadings formatting, bullet points, and links.
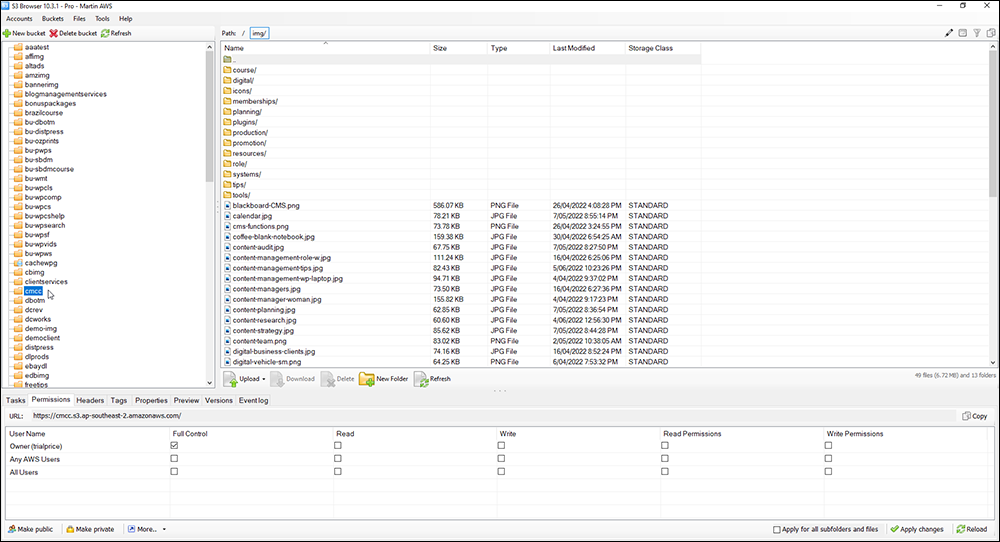
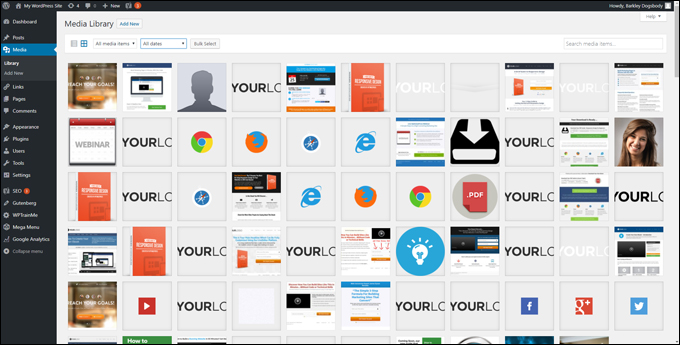
- Image usage, layout, and spacing.
- Naming convention for files and folders.
- Providing training and resources for team members.
Let’s go through these style guide elements.
Guidelines for Writing
Tone And Voice
Tone and voice can greatly impact the effectiveness of a piece of content.
The tone refers to the attitude or emotion conveyed in the writing, such as formal, informal, serious, or humorous. The voice refers to the personality and style of the writing, such as conversational, informative, or persuasive.
Adding tone and voice guidelines for writing to your content style guide can help ensure that the content is consistent and aligns with your brand’s overall messaging and target audience.
Tone guidelines help to ensure that the content is written in a way that conveys a desired attitude or emotion.
For example, if your brand’s messaging is meant to be informative and serious, your tone guidelines would call for a formal and professional tone in the writing.
On the other hand, if your brand’s messaging is meant to be light-hearted and fun, your tone guidelines would call for a more casual and playful tone in the writing.
For example, a financial services company may have a more formal and serious tone, while a lifestyle brand may have a more casual and conversational tone.
Voice guidelines help to ensure that your content is written in a way that aligns with your brand’s overall style and personality.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your voice guidelines would call for a more formal and sophisticated writing style.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your voice guidelines would call for a more casual and conversational writing style.
Creating and adding tone and voice guidelines to your content style guide involves identifying the overall tone and voice of your brand, creating a list of adjectives to describe the tone and voice, writing examples of the tone and voice in different contexts, adding the guidelines to your content style guide, providing training and resources for team members and regularly reviewing and updating your guide.
Follow the steps below to ensure that your website and documentation present a consistent and cohesive image aligned with your brand’s mission, values, and target audience.
Suggested Process For Creating Tone And Voice Guidelines
- Identify the tone and voice of your brand: Before creating your tone and voice guidelines, it’s important to have a clear understanding of the overall tone and voice of your brand. This should align with your brand’s mission, values, and target audience. For example, if your brand is targeted at a younger audience, you may want to use a more casual and conversational tone and voice, whereas if your brand is targeting professionals, you may want to use a more formal and sophisticated tone and voice.
- Create a list of adjectives to describe the tone and voice: Once you have a clear understanding of your brand’s tone and voice, create a list of adjectives that accurately describe it. For example, if your brand has a casual and friendly tone, you might include adjectives like “approachable,” “informal,” and “friendly.”
- Write examples of the tone and voice in different contexts: To further clarify your brand’s tone and voice, provide examples of how it should be used in different contexts. For example, you might provide examples of how the tone and voice should be used in blog posts, product descriptions, and social media posts.
- Add the guidelines to your content style guide: Once you have a clear understanding of your brand’s tone and voice, and have provided examples of how it should be used, add the guidelines to your content style guide. You can include the list of adjectives, along with the examples you provided, to give team members a clear understanding of how the tone and voice should be used.
- Provide training and resources: To ensure that your team members understand and adhere to the tone and voice guidelines, provide training and resources to help them understand the guidelines and apply them to their work.
- Review and update the guide regularly: As your brand evolves, it’s important to review and update the tone and voice guidelines in your content style guide accordingly.
Examples of tone and voice guidelines:
- Tone: Professional, informative, and friendly.
- Voice: Clear, concise, and approachable.
- Tone: Casual, friendly, and helpful.
- Voice: Conversational and easy to understand
- Tone: Formal, authoritative, and sophisticated.
- Voice: Precise, accurate, and objective.
Suggestions:
- Use a consistent tone and voice throughout the content.
- Use a tone and voice that is appropriate for the brand and target audience.
- Avoid using jargon or technical language that may be difficult for the target audience to understand.
- Use a friendly and approachable tone to make the content more relatable and engaging.
- Use active voice instead of passive voice, which makes the content more direct and clear.
- Use a consistent point of view, either first or third person, throughout the content.
- Use words that reflect the brand’s personality and values, for example, formal, casual, etc.
Feel free to use the example below as a starting point for adding voice and tone guidelines to your own content style guide.
Example Of Voice And Tone Guidelines For Your Content Style Guide
Overview
These tone and voice guidelines will help to ensure that our content is consistent and aligns with our brand’s overall messaging and target audience. It will also help to create a cohesive message across all our brand’s content and help our audience to recognize our brand’s voice easily.
These tone and voice guidelines can play a significant role in creating a strong and consistent brand voice that resonates with our target audience.
H1: Content Style Guide: Guidelines For Writing
H2: Tone and Voice
H3: Definition
- Tone: Attitude or emotion conveyed in the writing
- Voice: Personality and style of the writing
H3: Establishing the Tone and Voice
- Formal and serious tone
- Casual and conversational tone
H3: Examples
- Formal tone: “Our company has been providing financial services for over 50 years and has a proven track record of success.”
- Casual tone: “We’ve been helping people achieve their financial goals for over half a century and have the experience to back it up.”
H3: Suggestions
- Use a consistent tone and voice throughout the content
- Use a tone and voice that is appropriate for our brand and target audience
- Avoid using jargon or technical language
- Use a friendly and approachable tone
- Use active voice instead of passive voice
- Use a consistent point of view, either first or third person
- Use words that reflect our brand’s personality and values (provide examples of these words here)
Grammar and Punctuation
Grammar and punctuation can greatly impact the clarity and effectiveness of a piece of content.
Adding grammar and punctuation guidelines for writing to your content style guide can help ensure that the content is consistent, accurate, and easy to understand.
Grammar guidelines can help to ensure that your content is written in a way that follows proper grammatical rules. This can include guidelines on sentence structure, verb tense, subject-verb agreement, and word usage.
Following proper grammar rules can help ensure that the content is clear and easy to understand and that the intended meaning is conveyed correctly.
Punctuation guidelines can help ensure that the content is written in a way that follows proper punctuation rules. This can include guidelines on the use of commas, semicolons, colons, and other punctuation marks.
Proper punctuation can help to clarify the meaning of sentences and make the content easier to read and understand.
Having clear grammar and punctuation guidelines can help to ensure that your content is accurate and easy to understand, which is particularly important for technical or informative content.
Creating and adding grammar and punctuation guidelines to a content style guide involves determining the preferred grammar and punctuation style, creating a list of common grammar and punctuation rules, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to ensure that your website and documentation present a consistent and professional image for your brand, with clear and precise language that follows established grammar and punctuation rules.
Suggested Process For Creating Grammar And Punctuation Guidelines
- Establish a style: Decide on a specific style for grammar and punctuation that should be used in your content style guide. This can be based on industry standards, such as AP style or Chicago Manual of Style, or on the preferences of your organization.
- Create a list of common grammar and punctuation rules: Once you have determined the preferred style, create a list of common grammar and punctuation rules that should be followed in your content. These could include rules for punctuation, capitalization, and spelling, verb tense, subject-verb agreement, punctuation usage (commas, semicolons, etc.), and other grammar rules, as well as guidelines for commonly misused words or phrases.
- Provide examples and explanations: To help your team members understand and apply the grammar and punctuation guidelines, provide examples and explanations of the rules. This can include examples of correct and incorrect usage, and explanations of why the rules are important.
- Add the guidelines to your content style guide: Once you have created your list of grammar and punctuation rules and provided examples and explanations, add them to your content style guide. This will serve as a reference for team members when creating and editing content.
- Provide training and resources: To ensure that your team members understand and adhere to the grammar and punctuation guidelines, provide training and resources, such as grammar and punctuation guides, for them to reference.
- Review and update the guide regularly: As the language evolves, it’s important to review and update the grammar and punctuation guidelines in your content style guide accordingly.
Examples of grammar and punctuation guidelines:
- Use the Oxford comma
- Use quotation marks for direct quotations
- Use the active voice
- Use “who” to refer to people and “that” to refer to things.
Suggestions:
- Use a consistent style for grammar and punctuation throughout your content.
- Avoid using complex sentence structures that may be difficult for your target audience to understand.
- Use punctuation correctly and consistently, including commas, semicolons, and other punctuation marks.
- Check for common grammar errors, such as subject-verb agreement, verb tense, and capitalization.
- Use contractions when appropriate, to make your content more conversational and relatable.
- Use a spell checker and proofread your content before publishing.
- Have someone else review your content to ensure that the grammar and punctuation are correct.
Feel free to use the example below as a starting point for adding grammar and punctuation guidelines to your own content style guide.
Example Of Grammar And Punctuation Guidelines For Your Content Style Guide
Overview
Consistency in the use of grammar and punctuation will help to create a professional image for our brand and show that our company pays attention to detail. Clear and accurate grammar and punctuation can also help to improve the credibility of our brand’s content, and make it more likely to be taken seriously by our target audience.
Use the grammar and punctuation guidelines below.
H1: Content Style Guide: Guidelines For Writing
H2: Grammar and Punctuation
H3: Guidelines
- Capitalization
- Verb tense
- Subject-verb agreement
- Punctuation usage (commas, semicolons, etc.)
- Other grammar rules
H3: Establishing a Style
- The Chicago Manual of Style
- The Associated Press Stylebook
H3: Examples
- Capitalization: “The company’s CEO, John Smith, announced the new product launch.”
- Punctuation usage: “We offer a wide range of products, including clothing, accessories, and home decor.”
H3: Suggestions
- Use a consistent style for grammar and punctuation throughout the content
- Avoid using complex sentence structures
- Use punctuation correctly and consistently
- Check for common grammar errors
- Use contractions when appropriate
- Use a spell checker and proofread the content before publishing
- Have someone else review the content
Spelling And Capitalization
Spelling and capitalization can greatly impact the clarity and effectiveness of a piece of content.
Adding spelling and capitalization guidelines for writing to your content style guide can help to ensure that your content is consistent, accurate, and easy to understand.
Spelling guidelines help to ensure that the content is written in a way that follows proper spelling rules. This can include guidelines on the spelling of commonly misspelled words, as well as guidelines on the use of American or British spellings.
Proper spelling helps to ensure that your content is clear and easy to understand and that the intended meaning is conveyed correctly.
Capitalization guidelines help to ensure that your content is written in a way that follows proper capitalization rules. This can include guidelines on the use of capital letters for proper nouns, sentence beginnings, and acronyms, as well as guidelines on the use of lowercase letters for common nouns and titles.
Consistent capitalization helps to make the content more easily readable and improves the overall professionalism of the brand’s content.
Creating and adding spelling and capitalization guidelines to your content style guide involves determining the preferred spelling and capitalization style, creating a list of common spelling and capitalization rules, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to ensure that your website or documentation presents a consistent and professional image, with clear and precise language that follows established spelling and capitalization rules.
Suggested Process For Creating Spelling And Capitalization Guidelines
- Determine the preferred spelling and capitalization style: Before creating the spelling and capitalization guidelines, it’s important to determine the preferred style to be used in your content style guide. This can be based on industry standards, such as AP style or Chicago Manual of Style, or on the preferences of your organization.
- Create a list of common spelling and capitalization rules: Once you have determined the preferred style, create a list of common spelling and capitalization rules that should be followed in your content. This can include rules for capitalizing proper nouns, titles, and acronyms, the correct spelling of words, proper use of homophones, and guidelines for capitalizing proper nouns, as well as guidelines for commonly misspelled words or phrases.
- Provide examples and explanations: To help team members understand and apply the spelling and capitalization guidelines, provide examples and explanations of the rules. This can include examples of correct and incorrect usage, and explanations of why the rules are important.
- Add the guidelines to your content style guide: Once you have created your list of spelling and capitalization rules and provided examples and explanations, add them to your content style guide. This will serve as a reference for team members when creating and editing content.
- Provide training and resources: To ensure that your team members understand and adhere to the spelling and capitalization guidelines, provide training and resources, such as spelling and grammar checker tools, for them to reference.
- Review and update your guide regularly: As the language evolves, it’s important to review and update the spelling and capitalization guidelines in your content style guide accordingly.
Examples of spelling and capitalization guidelines:
- Capitalize the first word of a sentence
- Capitalize proper nouns
- Capitalize titles when used before a name, lowercase when used after
- Use American spelling instead of British spelling
Suggestions:
- Use a consistent style for spelling and capitalization throughout your content.
- Use a spell checker to check for spelling errors, but also proofread your content to catch any errors that may not be caught by the spell checker.
- Capitalize proper nouns, titles, and other words as per the style guide.
- Use consistent capitalization for brand names and product names.
- Avoid using unnecessary capitalization, like capitalizing every word in a title or sentence.
- When in doubt, consult a dictionary or style guide for the correct spelling or capitalization of a word.
- Have someone else review the content, to ensure that the spelling and capitalization are correct.
Feel free to use the example below as a starting point for adding spelling and capitalization guidelines to your own content style guide.
Example Of Spelling And Capitalization Guidelines For Your Content Style Guide
Overview
These spelling and capitalization guidelines will help to ensure that our content is accurate and easy to understand. This is important for technical or informative content.
Consistency in the use of spelling and capitalization also helps to create a professional image for our brand and shows that our company pays attention to detail. Clear and accurate spelling and capitalization will also help to improve the credibility of our brand’s content and make us more likely to be taken seriously by our target audience.
H1: Content Style Guide: Guidelines For Writing
H2: Spelling and Capitalization
H3: Guidelines
- Correct spelling of words
- Proper use of homophones
- Capitalization of proper nouns, titles, and other words
H3: Establishing a Style
- The Chicago Manual of Style
- The Associated Press Stylebook
H3: Examples
- Spelling: “The company’s CEO, John Smith, announced the new product launch.”
- Capitalization: “The company is named XYZ Inc.”
H3: Suggestions
- Use a consistent style for spelling and capitalization throughout the content
- Use a spell checker to check for spelling errors and proofread the content
- Capitalize proper nouns, titles, and other words as per the style guide
- Use consistent capitalization for brand names and product names
- Avoid using unnecessary capitalization, like capitalizing every word in a title or sentence
- When in doubt, consult a dictionary or style guide for the correct spelling or capitalization of a word
- Have someone else review the content, to ensure that the spelling and capitalization are correct
Abbreviations And Acronyms
Abbreviations and acronyms are shortened forms of words or phrases that can be used in writing to save space or for convenience.
Adding abbreviations and acronyms guidelines for writing to your content style guide can help ensure that your content is consistent, accurate, and easy to understand.
Abbreviations guidelines help to ensure that your content is written in a way that follows proper abbreviation rules. This can include guidelines on the use of commonly used abbreviations such as “etc.” or “e.g.”, as well as guidelines on when to use periods or not in abbreviations.
Clear and consistent use of abbreviations helps to make your content more easily readable and improves the overall professionalism of your brand’s content.
Acronyms guidelines help to ensure that your content is written in a way that follows proper acronym rules. This can include guidelines on the use of commonly used acronyms, as well as guidelines on when to spell out an acronym or when to use the acronym form.
Clear and consistent use of acronyms helps to make your content more easily readable and improves the overall professionalism of your brand’s content.
Creating and adding abbreviations and acronyms guidelines to a content style guide involves determining the preferred style, creating a list of common abbreviations and acronyms, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to ensure that your website or documentation presents a consistent and professional image, with clear and precise language that follows established abbreviations and acronyms guidelines.
Suggested Process For Creating Abbreviations And Acronyms Guidelines
- Determine the preferred style for abbreviations and acronyms: Before creating the abbreviations and acronyms guidelines, it’s important to determine the preferred style to be used in your content style guide. This can be based on industry standards, such as AP style or Chicago Manual of Style, or on the preferences of your organization.
- Create a list of common abbreviations and acronyms: Once you have determined the preferred style, create a list of common abbreviations and acronyms that should be used in your content. This can include both standard and industry-specific abbreviations and acronyms. Include rules for when to use full forms, when to use abbreviations or acronyms, and how to format them in the text.
- Provide examples and explanations: To help team members understand and apply the abbreviations and acronyms guidelines, provide examples and explanations of the rules. This can include examples of correct and incorrect usage, and explanations of why the rules are important.
- Add the guidelines to your content style guide: Once you have created your list of abbreviations and acronyms and provided examples and explanations, add them to your content style guide. This will serve as a reference for team members when creating and editing content.
- Provide training and resources: To ensure that your team members understand and adhere to the abbreviations and acronyms guidelines, provide training and resources, such as a glossary of common abbreviations and acronyms.
- Review and update the guide regularly: As the language evolves, it’s important to review and update the abbreviations and acronyms guidelines in your content style guide accordingly.
Examples of abbreviations and acronyms guidelines:
- Spell out the full name of an abbreviation or acronym when first introducing it, followed by the abbreviation or acronym in parentheses
- Use the abbreviation or acronym consistently throughout the text, afterward.
- Use a period after each letter in an acronym, unless the acronym is more commonly known without it.
It’s important to have a clear and consistent format for using abbreviations and acronyms in the content, as it can make your content easier to read and understand for the target audience.
It is also important to keep in mind that not all acronyms and abbreviations will be widely understood and used in your industry or by your audience so it’s important to have examples and explanations for them in your content style guide.
Here, for example, is a list of well-known abbreviations and acronyms and their expanded forms:
- NASA – National Aeronautics and Space Administration
- AIDS – Acquired Immune Deficiency Syndrome
- ASAP – As Soon As Possible
- CEO – Chief Executive Officer
- FBI – Federal Bureau of Investigation
- NATO – North Atlantic Treaty Organization
Suggestions:
- Use a consistent style for abbreviations and acronyms throughout your content.
- Use full forms when first introducing an abbreviation or acronym, and then use the shortened form in subsequent references.
- Use parentheses to indicate the full form of an abbreviation or acronym when first used in the text.
- Use capitalization consistently, per the style guide, for abbreviations and acronyms.
- Avoid using too many abbreviations or acronyms in the text, as it can make the content difficult to understand.
- Use commonly understood abbreviations and acronyms, such as “NASA” or “IKEA”.
- Have someone else review the content, to ensure that the abbreviations and acronyms are used correctly.
Feel free to use the example below as a starting point for adding abbreviations and acronyms guidelines to your own content style guide.
Example Of Abbreviations And Acronyms Guidelines For Your Content Style Guide
Overview
These abbreviations and acronyms guidelines will ensure that our content is accurate and easy to understand. Consistency in the use of abbreviations and acronyms will also help to create a professional image for our brand and show that our company pays attention to detail.
Clear and accurate use of abbreviations and acronyms will also help to improve the credibility of our brand’s content and make it more likely to be taken seriously by our target audience, particularly in technical or specialized fields where the use of acronyms is more commonly used.
Note: Keep in mind that not all acronyms and abbreviations will be widely understood and used in our industry or by our audience.
H1: Content Style Guide: Guidelines For Writing
H2: Abbreviations and Acronyms
H3: Guidelines
- Use of full forms
- Use of abbreviations or acronyms
- Formatting in the text
H3: Establishing a Style
- The Chicago Manual of Style
- The Associated Press Stylebook
H3: Examples
- Abbreviation: The Federal Bureau of Investigation (FBI) is a national security organization.
- Acronym: The North Atlantic Treaty Organization (NATO) is an international military alliance.
Here are well-known abbreviations and acronyms used in our industry and their expanded forms:
[insert list of abbreviations and acronyms used in your industry and their expanded forms here]
H3: Suggestions
- Use a consistent style for abbreviations and acronyms throughout the content
- Use full forms when first introducing an abbreviation or acronym, and then use the shortened form in subsequent references
- Use parentheses to indicate the full form of an abbreviation or acronym when first used in the text
- Use capitalization consistently, per the style guide, for abbreviations and acronyms
- Avoid using too many abbreviations or acronyms in the text, as it can make the content difficult to understand
- Use commonly understood abbreviations and acronyms
- Have someone else review the content, to ensure that the abbreviations and acronyms are used correctly
Guidelines For Design
Color Palette
A color palette is a set of colors used in design to create a cohesive and visually appealing look and feel for your brand.
Colors can evoke different emotions and meanings, so it’s essential to choose colors that align with your brand’s message and your target audience.
Adding color palette guidelines for design to your content style guide can help ensure that your design uses a consistent set of colors that is visually pleasing, and align with your brand’s overall visual identity, messaging, and target audience.
This can include guidelines on the use of specific colors, such as your brand’s primary and secondary colors, as well as guidelines on how to use color in different contexts, such as for headings, body text, and background elements.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your color palette guidelines may call for a more sophisticated color scheme, such as using darker and muted colors.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, the color palette guidelines may call for a more casual and bright color scheme.
Creating and adding color palette guidelines for design to a content style guide involves identifying the primary and secondary colors, creating a color palette, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to create color palette guidelines that will help to improve your brand’s recognition with your target audience and create a cohesive message across all of your brand’s design.
Suggested Process For Creating Color Palette Guidelines
- Identify the primary and secondary colors: Before creating the color palette guidelines, it’s important to identify the primary, secondary, and accent colors that will be used in your design as well as any specific shades or tints of those colors. These colors should align with your brand’s overall aesthetic and message. Choose a limited number of colors based on your brand and your intended audience, typically 3-5, to ensure consistency and cohesiveness in the design.
- Create a color palette: Once you have identified the primary and secondary colors, create a color palette document that includes these colors, along with any additional colors that will be used in the design. The color palette should include the color codes or values for each color (e.g. RGB, HEX, CMYK) and the color name so that it can be easily referenced and used. Also, include examples of how the colors are used, such as on a website, in a brochure, on social media, or in print materials.
- Establish a style: Decide on a specific style for the color palette that should be used in the content. This could be based on your brand’s existing color scheme or be created from scratch. It’s important to ensure that the color palette is consistent with your brand’s visual identity and target audience.
- Provide examples and explanations: To help team members understand and apply the color palette guidelines, provide examples and explanations of how the colors should be used. This can include examples of color combinations, ways to use the colors in different design elements (e.g. backgrounds, headlines, buttons, etc.), how to use the colors to create contrast or hierarchy, and explanations of why certain colors were chosen and how they align with the brand’s overall aesthetic and message. For example, the primary color could be used for headings, the secondary color for subheadings, and the accent color for calls to action.
- Add the guidelines to your content style guide: Once you have created your color palette and provided examples and explanations, add the guidelines to your content style guide. This will serve as a reference for team members when creating and editing design elements.
- Provide training and resources: To ensure that your team members understand and adhere to the color palette guidelines, provide training and resources, such as color theory tutorials or design software tutorials.
- Review and update the guide regularly: As your brand evolves, it’s important to review and update the color palette guidelines in your content style guide accordingly.
Examples of color palette guidelines:
- Use the primary color palette (Blue, Green, and Yellow) in the header and the secondary color palette (Red, Purple, and Orange) in the body text
- Use a maximum of three colors in any design element
- Use a neutral color (black or white) as a background
Tips:
- Use tools like Canva, Adobe Color, Palette Generator, or Coolors to create and edit your color palette.
- Use a color palette that is easy to use, easy to read, easy on the eyes, and easy to update and maintain.
- Use the color palette for all branding materials, including logos, business cards, and marketing materials.
- Create variations of the colors, like a light and dark version of the primary color, to use in different contexts.
- Make sure that the colors look good together, and that they are legible on both light and dark backgrounds.
- Test the color palette on different devices and browsers to ensure that the colors look consistent across different platforms and mediums.
- Use the color palette as a starting point, but don’t be afraid to use other colors as well, as long as they complement the overall color scheme.
Feel free to use the example below as a starting point for adding color palette guidelines to your own content style guide.
Example Of Color Palette Guidelines For Your Content Style Guide
Overview
These color palette guidelines will help to ensure that our design is consistent, visually pleasing, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of color will also help to create a cohesive and visually appealing look and feel for our brand, which will help to improve our brand’s recognition and memorability. It will also help to create a cohesive message across all of our brand’s design.
H1: Content Style Guide: Guidelines For Design
H2: Color Palette
H3: Definition
- Primary color: Blue #0071C5
- Secondary color: Grey #868686
- Accent color: Yellow #FFCC33
H3: Examples
- Background: Blue #0071C5
- Headlines: Yellow #FFCC33
- Buttons: Blue #0071C5 with Yellow #FFCC33 hover effect
H3: Suggestions
- Use a color palette that includes a primary, secondary, and accent color
- Use a color palette that is consistent with our brand’s visual identity
- Use a color palette that is appropriate for the target audience
- Use a color palette that is easy to read and easy on the eyes
- Use a color palette that is consistent with the overall design of the content
- Use a color palette that is easy to implement across different platforms and mediums
- Use a color palette that is easy to update and maintain
- Use a color palette that is easy to use effectively
Typography
Typography is the art and technique of arranging type in order to make written language legible, readable and appealing when displayed.
Font choices can evoke different emotions and meanings and typography can affect the readability of your content.
Adding typography guidelines to your content style guide, therefore, can help to ensure that your content design is consistent, visually pleasing, easy to read, and aligns with your brand’s overall messaging and target audience.
Typography guidelines help to ensure that your design uses a consistent set of typefaces, font sizes, spacing, and other elements that align with your brand’s overall visual identity. This can include guidelines on the use of specific typefaces, such as your brand’s primary and secondary typefaces, as well as guidelines on how to use typography in different contexts, such as for headings, body text, and call-to-action elements.
If your brand’s messaging is meant to be sophisticated and high-end, your typography guidelines may call for a more sophisticated typeface, such as a serif font.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your typography guidelines may call for a more casual and legible typeface, such as a sans-serif font.
Creating and adding typography guidelines for design to your content style guide involves identifying the preferred typography style, creating a list of font families and sizes, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to create typography guidelines that will ensure that your website, content, and documentation present a consistent and professional image that aligns with your brand’s overall aesthetic and message.
Suggested Process For Creating Typography Guidelines
- Identify the preferred typography style: Before creating your typography guidelines, it’s important to determine the preferred style to be used in your content style guide. This can be based on industry standards, such as web-safe fonts or specific font families, or on the preferences of your organization. Include the primary, secondary, and accent fonts, font sizes, line spacing, letter spacing, and other typographic elements.
- Create a list of font families and sizes: Once you have determined the preferred style, create a list of font families and sizes that should be used in your design. This can include the font families and sizes for headings, body text, and other design elements.
- Provide examples and explanations: To help team members understand and apply your typography guidelines, provide examples and explanations of how the fonts and sizes should be used. This can include examples of how to use font combinations, ways to use the fonts in different design elements (e.g. headlines, body text, captions, etc.), how to use the fonts to create contrast or hierarchy, and explanations of why certain font families and sizes were chosen and how they align with your brand’s overall aesthetic and message.
- Add the guidelines to your content style guide: Once you have created your list of font families and sizes and provided examples and explanations, add the guidelines to your content style guide. This will serve as a reference for team members when creating and editing design elements.
- Provide training and resources: To ensure that your team members understand and adhere to the typography guidelines, provide training and resources such as font pairing tutorials, web typography best practices, and design software tutorials.
- Review and update your guide regularly: As your brand evolves, it’s important to review and update the typography guidelines in your content style guide accordingly.
Examples of typography guidelines:
- Use the font family ‘Open Sans’ for headings and ‘Arial’ for body text
- Use a minimum font size of 14pt for body text
- Use bold and italic formatting sparingly to add emphasis
- Use a consistent line spacing (1.5 or 2) throughout the design
- Use uppercase for headings and title case for subheadings
Suggestions:
- Use a limited number of fonts. A limited number of fonts will help create a consistent visual identity and make it easy to use typography effectively.
- Use typography that is appropriate for the brand and target audience.
- Use typography that is easy to read and easy on the eyes.
- Use typography that is consistent with the overall design of the content.
- Use typography that is easy to implement across different platforms and mediums.
- Use typography that is easy to update and maintain.
Feel free to use the example below as a starting point for adding typography guidelines to your own content style guide.
Example Of Typography Guidelines For Your Content Style Guide
Overview
These typography guidelines will help to ensure that our design is consistent, visually pleasing, easy to read, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of typography can also help to create a cohesive and visually appealing look and feel for our brand, which helps to improve our brand’s recognition and memorability. It also helps to create a cohesive message across all of our brand’s designs and helps our audience read our brand’s content more easily.
H1: Content Style Guide: Guidelines For Design
H2: Typography
H3: Definition
- Primary font: Arial
- Secondary font: Times New Roman
- Accent font: Futura
- Body text font size: 14px
- Headline font size: 18px
- Line spacing: 1.5
- Letter spacing: 0.1em
H3: Examples
- Headlines: Arial 18px, bold
- Body text: Times New Roman 14px, regular
- Captions: Futura 12px, italic
H3: Suggestions
- Use a limited number of fonts
- Use typography that is appropriate for our brand and target audience
- Use typography that is easy to read and easy on the eyes
- Use typography that is consistent with the overall design of the content
- Use typography that is easy to implement across different platforms and mediums
- Use typography that is easy to update and maintain
Image Usage
Images can greatly impact the effectiveness of a piece of content.
Images can evoke different emotions and meanings, so it’s essential to choose images that align with your brand’s message and target audience. It’s also important to make sure that your images are properly sized and optimized for the web as well as labeled and attributed to avoid any copyright issues.
Adding image usage guidelines for design to your content style guide, then, helps to ensure that the images are consistent, visually pleasing, and aligned with your brand’s overall messaging and target audience.
Image usage guidelines help to ensure that your design uses a consistent set of images that align with your brand’s overall visual identity. This can include guidelines on the use of specific types of images, such as product images, lifestyle images, or illustrations, as well as guidelines on how to use images in different contexts, such as for headers, body content, and background elements. Consistency in the use of images can help to create a cohesive and visually appealing look and feel for your brand.
If your brand’s messaging is meant to be sophisticated and high-end, your image usage guidelines may call for a more sophisticated and professional set of images, such as high-quality product shots or professionally shot lifestyle images.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your image usage guidelines may call for a more casual and relatable set of images, such as candid lifestyle shots or illustrations.
Creating and adding image usage guidelines for design to a content style guide involves determining the preferred image usage style, creating a list of image usage rules, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to create image usage guidelines that will help to make your content design more cohesive, visually pleasing, and easy to understand for your target audience.
Suggested Process For Creating Image Use Guidelines
- Determine the preferred image usage style: Before creating your image usage guidelines, it’s important to determine the preferred style to be used in your content style guide. This can be based on industry standards, such as image resolutions and file types, or on your organization’s preferences.
- Create a list of image usage rules: Once you have determined the preferred style, create a list of image usage rules that should be followed in your design. This can include rules for image sizes, image resolution, file types, and image placement within the content.
- Provide examples and explanations: To help team members understand and apply the image usage guidelines, provide examples and explanations of how images should be used. This can include examples of image placement, and explanations of why certain image usage rules were chosen and how they align with the brand’s overall aesthetic and message.
- Add the guidelines to your content style guide: Once you have created your list of image usage rules and provided examples and explanations, add them to your content style guide. This will serve as a reference for team members when creating and editing design elements.
- Provide training and resources: To ensure that your team members understand and adhere to the image usage guidelines, provide training and resources, such as image editing software tutorials and image compression best practices.
- Review and update the guide regularly: As your brand evolves, it’s important to review and update the image usage guidelines in your content style guide accordingly.
Examples of image usage guidelines:
- Use images with a resolution of at least 72 dpi and a minimum size of 800 x 600 pixels
- Use JPEG file format for photographs and PNG for graphics and icons
- Use images that are relevant and add value to the content
- Use alt tags for images for accessibility
- Use a consistent image style throughout the design
Suggestions:
- Use high-quality images that are appropriate for your brand and target audience.
- Use images that are consistent with the overall design of your content.
- Use images that are easy to implement across different platforms and mediums.
- Use images that are easy to update and maintain.
- Use images that are easy to use effectively.
- Use images that are relevant to the content.
- Use images that are properly sized and optimized for the web.
- Use images that are properly labeled and attributed.
Feel free to use the example below as a starting point for adding image usage guidelines to your own content style guide.
Example Of Image Usage Guidelines For Your Content Style Guide
Overview
These image usage guidelines will help to ensure that our content design is consistent, visually pleasing, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of images can also help to create a cohesive and visually appealing look and feel for our brand, which helps to improve our brand’s recognition and memorability and helps our audience to understand our brand’s message more easily.
H1: Content Style Guide: Guidelines For Design
H2: Image Usage
H3: Guidelines
- Image sizes: 1200x800px
- Image resolutions: 72 dpi
- File types: JPEG, PNG
- Image placement: Above the fold
H3: Examples
- Hero image: 1200x800px, JPEG, 72 dpi
- Product image: 800x600px, PNG, 72 dpi
- Infographic: 1200x800px, JPEG, 72 dpi
H3: Suggestions
- Use high-quality images that are appropriate for the brand and target audience
- Use images that are consistent with the overall design of the content
- Use images that are easy to implement across different platforms and mediums
- Use images that are easy to update and maintain
- Use images that are easy to use effectively
- Use images that are relevant to the content
- Use images that are properly sized and optimized for the web
- Use images that are properly labeled and attributed
Layout And Spacing
Layout and spacing are important elements of design that can greatly impact the effectiveness and readability of a piece of content.
Adding layout and spacing guidelines for design to your content style guide helps to ensure that the design is consistent, visually pleasing, easy to read, and aligns with your brand’s overall messaging and target audience.
Layout guidelines help to ensure that your content design uses a consistent layout structure that aligns with your brand’s overall visual identity.
This can include guidelines on the use of specific layout elements, such as grids, white space, and typography hierarchy, as well as guidelines on how to use layout in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistency in the use of layout can help to create a cohesive and visually appealing look and feel for your brand.
Spacing guidelines help to ensure that your design uses a consistent amount of space between elements, such as typography, images, and other design elements.
This can include guidelines on the use of specific spacing measurements, such as line height, margins, and padding, as well as guidelines on how to use spacing in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistent use of spacing can help to create a cohesive and visually appealing look and feel for your brand and also improve the readability of the content.
Creating and adding layout and spacing guidelines for design to your content style guide involves determining the preferred layout and spacing style, creating a list of layout and spacing rules, providing examples and explanations, adding the guidelines to your content style guide, providing training and resources, and regularly reviewing and updating the guide.
Follow the steps below to create effective layout and spacing guidelines for your content style guide.
Suggested Process For Creating Layout And spacing Guidelines
- Determine the preferred layout and spacing style: Before creating the layout and spacing guidelines, it’s important to determine the preferred style to be used in your content style guide. This can be based on industry standards or your organization’s preferences.
- Create a list of layout and spacing rules: Once you have determined the preferred style, create a list of layout and spacing rules that should be followed in your design. This can include rules for the placement of elements, margins, padding, the use of white space, and the use of grid systems.
- Provide examples and explanations: To help team members understand and apply the layout and spacing guidelines, provide examples and explanations of how elements should be placed and spaced. This can include examples of different layout options and explanations of why certain layout and spacing rules were chosen and how they align with your brand’s overall aesthetic and message.
- Add the guidelines to your content style guide: Once you have created your list of layout and spacing rules and provided examples and explanations, add them to your content style guide. This will serve as a reference for team members when creating and editing design elements.
- Provide training and resources: To ensure that your team members understand and adhere to the layout and spacing guidelines, provide training and resources, such as design software tutorials and layout best practices.
- Review and update the guide regularly: As your brand evolves, it’s important to review and update the layout and spacing guidelines in your content style guide accordingly.
Examples of layout and spacing guidelines:
- Use a consistent grid system throughout the design
- Use a minimum of 2-3 units of white space between elements
- Use a maximum of 2 font sizes per page
- Use a consistent alignment of elements
- Use a consistent use of headings and subheadings
Tips:
- A grid system can help create a consistent layout and make it easy to arrange elements within your content.
- Margins and padding can be used to create white space and balance in your layout.
- Alignment of elements can also be used to create a visually pleasing layout and make it easy to read and understand.
- It’s also important to keep in mind that the layout and spacing should be consistent with the overall design of the content and be easy to implement across different platforms and mediums, and also easy to update and maintain.
Feel free to use the example below as a starting point for adding layout and spacing guidelines to your own content style guide.
Example Of Layout And Spacing Guidelines For Your Content Style Guide
Overview
These layout and spacing guidelines will help to ensure that our design is consistent, visually pleasing, and easy to read, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of layout and spacing will also help to create a cohesive and visually appealing look and feel for our brand, improve our brand’s recognition and memorability, create a cohesive message across all of our brand’s design, and helps our audience to understand our brand’s message more easily.
H1: Content Style Guide: Guidelines For Design
H2: Layout and Spacing
H3: Guidelines
- Grid system: 12-column
- Margins: 16px
- Padding: 8px
- Alignment: Left-aligned
H3: Examples
- Grid system: 12-column grid system
- Margins: 16px on all sides
- Padding: 8px on all sides
- Alignment: Left-aligned headlines, centered body text
H3: Suggestions
- Use a grid system to create a consistent layout
- Use appropriate margins and padding to create white space and balance
- Align elements consistently to create a visually pleasing layout
- Use a layout that is easy to read and easy on the eyes
- Use a layout that is consistent with the overall design of the content
- Use a layout that is easy to implement across different platforms and mediums
- Use a layout that is easy to update and maintain
Guidelines for Formatting
Headings And Subheadings
Headings and subheadings are important elements of formatting that can greatly impact the readability and organization of a piece of content.
Adding headings and subheadings guidelines for formatting to your content style guide can help ensure that your content is organized and easy to read, and aligns with your brand’s overall messaging and target audience.
Headings and subheadings guidelines help to ensure that your content uses a consistent structure for organizing information.
This can include guidelines on the use of specific heading levels, such as H1, H2, and H3, as well as guidelines on how to use headings and subheadings in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistency in the use of headings and subheadings can help to create a cohesive and easily readable structure for the content.
Headings and subheadings guidelines can also help to ensure that the content is easy to read and aligns with your brand’s overall messaging and target audience.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your headings and subheadings guidelines could call for a more sophisticated and professional structure, such as using larger and bolder font sizes for headings.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your headings and subheadings guidelines could call for a more casual and relatable structure, such as using smaller and less bold font sizes for headings.
Follow the steps below to create effective headings and subheadings guidelines for your content style guide.
Suggested Process For Creating Headings And Subheadings Guidelines
- Define the heading levels: Start by defining the different levels of headings that will be used in the content. Typically, there are three main levels: H1 (main heading), H2 (subheading), and H3 (sub-subheading).
- Establish a hierarchy: Decide on a hierarchical structure for the headings. For example, H1 should be used for the main title of the content, H2 for the main sections, and H3 for sub-sections.
- Choose a formatting style: Decide on a formatting style for the headings, such as font size, color, and weight. For example, H1 could be 24pt, bold, and a different color than the body text; H2 could be 18pt, bold, and a different color than the body text; and H3 could be 16pt, bold, and the same color as the body text.
- Provide examples: Provide examples of how headings and subheadings should be formatted in the content style guide.
Suggestions:
- Use headings and subheadings to structure the content and make it easy to scan and understand.
- Use headings and subheadings consistently throughout the content.
- Avoid overuse of headings and subheadings, as this can make the content difficult to read.
- Use keywords in headings and subheadings, as this can help improve the SEO of the content.
- Use headings and subheadings in a logical and hierarchical manner, so that the content flows well and is easy to understand.
Feel free to use the example below as a starting point for adding headings and subheadings guidelines to your own content style guide.
Example Of Headings And Subheadings Guidelines For Your Content Style Guide
Overview
These headings and subheadings guidelines will help to ensure that our content is organized and easy to read, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of headings and subheadings will also help to create a cohesive and easily readable structure for our content, which can help to improve our audience’s understanding of the content and help with SEO.
H1: Content Style Guide: Guidelines For Formatting
H2: Defining the Heading Levels
- H3: Main Heading (H1)
- H3: Subheading (H2)
- H3: Sub-subheading (H3)
H2: Establishing a Hierarchy
- H3: Main Title
- H3: Main Sections
- H3: Sub-sections
H2: Choosing a Formatting Style
- H3: Font Size, Color, and Weight
- H3: Examples
H2: Suggestions
- H3: Use headings and subheadings to structure the content
- H3: Use headings and subheadings consistently
- H3: Avoid overuse of headings and subheadings
- H3: Use keywords in headings and subheadings
- H3: Use headings and subheadings in a logical and hierarchical manner
Lists And Bullet Points
Lists and bullet points are important elements of formatting that can greatly impact the readability and organization of a piece of content.
Adding lists and bullet points guidelines for formatting to your content style guide can help ensure that the content is organized, easy to read, and aligns with your brand’s overall messaging and target audience.
Lists and bullet points guidelines help to ensure that your content uses a consistent structure for organizing information.
This can include guidelines on the use of specific types of lists, such as numbered lists or bullet lists, as well as guidelines on how to use lists and bullet points in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistency in the use of lists and bullet points can help to create a cohesive and easily readable structure for your content.
Lists and bullet points guidelines also help to ensure that the content is easy to read and aligns with your brand’s overall messaging and target audience.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your lists and bullet points guidelines could call for a more sophisticated and professional structure, such as using larger and bolder font sizes for bullet points.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your lists and bullet points guidelines could call for a more casual and relatable structure, such as using smaller and less bold font sizes for bullet points.
Follow the steps below to create effective lists and bullet points guidelines for your content style guide.
Suggested Process For Creating Lists And Bullet Points Guidelines
- Define the types of lists: Start by defining the different types of lists that will be used in the content, such as numbered lists, bullet points, and definition lists.
- Establish a formatting style: Decide on a formatting style for the lists, such as font size, color, and bullet or number style. For example, lists could be 14pt font size, the same color as the body text, and with round bullet points.
- Provide examples: Provide examples of how lists should be formatted in the content style guide.
Suggestions:
- Use lists to make the content easy to scan and understand.
- Use lists consistently throughout the content.
- Avoid overuse of lists, as this can make the content difficult to read.
- Use lists in a logical and hierarchical manner, so that the content flows well and is easy to understand.
- Try to limit each list to a maximum of 8-10 items.
- When using numbered lists, make sure the numbers are in order and correspond to the items in the list.
- Use bullet points for short, simple lists and numbered lists for longer, more complex lists.
Feel free to use the example below as a starting point for adding lists and bullet points guidelines to your own content style guide.
Example Of Lists And Bullet Points Guidelines For Your Content Style Guide
Overview
These lists and bullet points guidelines will ensure that our content is organized, easy to read, and aligned with our brand’s overall messaging and target audience.
Consistency in the use of lists and bullet points will also help to create a cohesive and easily readable structure for the content, which can help to improve our audience’s understanding of the content and improve our SEO.
Additionally, it can break down complex information and make it more scannable and easily digestible for our audience.
H1: Content Style Guide: Guidelines For Formatting
H2: Lists and Bullet Points
H3: Types of Lists
- Bullet points
- Numbered lists
- Definition lists
H3: Formatting Style
- Font size: 14pt
- Color: Same as body text
- Bullet or Number style: Round bullet points
H3: Examples
Bullet point list
Numbered list
- First item
- Second item
- Third item
H3: Suggestions
- Use lists to make the content easy to scan and understand
- Use lists consistently throughout the content
- Avoid overuse of lists
- Use lists in a logical and hierarchical manner
- Try to limit each list to a maximum of 8-10 items
- When using numbered lists, make sure the numbers are in order and correspond to the items in the list
- Use bullet points for short, simple lists and numbered lists for longer, more complex lists
Links And Buttons
Links and buttons are important elements of formatting that can greatly impact the usability and user experience of a piece of content.
Adding links and buttons guidelines for formatting to your content style guide helps to ensure that your content is easy to navigate, clear and consistent, and aligns with your brand’s overall messaging and target audience.
Links and buttons guidelines help to ensure that your content uses a consistent design for links and buttons throughout the website or app.
This can include guidelines on the use of specific design elements, such as color, typography, and spacing, as well as guidelines on how to use links and buttons in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistency in the use of links and buttons can help to create a cohesive and easily usable structure for your content.
Links and buttons guidelines can also help to ensure that the content is easy to navigate, clear and consistent, and aligns with your brand’s overall messaging and target audience.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your links and buttons guidelines could call for a more sophisticated and professional design, such as using a larger and bolder font size, or a more prominent color.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your links and buttons guidelines could call for a more casual and relatable design, such as using a smaller and less bold font size or a more subtle color.
Follow the steps below to create effective links and buttons guidelines for your content style guide.
Suggested Process For Creating Links And Buttons Guidelines
- Define the types of links and buttons: Start by defining the different types of links and buttons that will be used in the content, such as internal links, external links, download links, and call-to-action buttons.
- Establish a formatting style: Decide on a formatting style for the links and buttons, such as font size, color, and underlining. For example, links could be 14pt font size, blue color and underlined, and call-to-action buttons could be bold and a different color than the body text.
- Provide examples: Provide examples of how links and buttons should be formatted in your content style guide.
Suggestions:
- Use links and buttons to make the content interactive and easy to navigate.
- Use descriptive and meaningful link text, and avoid using “click here” or “read more” as link text.
- Make sure links and buttons are clearly visible and easy to find.
- Use underlining and different colors to distinguish links and buttons from the body text.
- Use call-to-action buttons to encourage engagement and conversions.
- Make sure links are working and buttons are properly linked to the right destination.
- Test the links and buttons on different devices and browsers to ensure that they are working properly
Feel free to use the example below as a starting point for adding links and buttons guidelines to your own content style guide.
Example Of Links And Buttons Guidelines For Your Content Style Guide
Overview
These links and buttons guidelines will ensure that our content is easy to navigate, clear and consistent, and aligned with our brand’s overall messaging and target audience.
Consistency in the use of links and buttons will also help to create a cohesive and easily usable structure for the content, which can help to improve our audience’s experience of the content and lead to better user engagement and conversion.
H1: Content Style Guide: Guidelines For Formatting
H2: Links and Buttons
H3: Types of Links and Buttons
- Internal links
- External links
- Download links
- Call-to-action buttons
H3: Formatting Style
- Links: 14pt font size, blue color, underlined
- Call-to-action buttons: bold, different color than body text
H3: Examples
- Internal link: Learn more about our company [https://www.example.com/about-us]
- External link: Check out this resource [https://www.example.com/resources]
- Download link: Download our brochure [https://www.example.com/brochure.pdf]
- Call-to-action button: Sign up for our newsletter [https://www.example.com/newsletter-signup]
H3: Suggestions
- Use links and buttons to make the content interactive and easy to navigate
- Use descriptive and meaningful link text
- Make sure links and buttons are clearly visible and easy to find
- Use underlining and different colors to distinguish links and buttons from the body text
- Use call-to-action buttons to encourage engagement and conversions
- Make sure links are working and buttons are properly linked to the right destination
- Test the links and buttons on different devices and browsers to ensure that they are working properly
Tables And Charts
Tables and charts are important elements of formatting that can greatly impact the readability and understanding of complex data in a piece of content.
Adding tables and charts guidelines for formatting to your content style guide help to ensure that the data is presented in a clear, consistent, and visually appealing way, and aligns with your brand’s overall messaging and target audience.
Tables and charts guidelines help to ensure that your content uses a consistent design for tables and charts throughout the website or app.
This can include guidelines on the use of specific design elements, such as color, typography, and spacing, as well as guidelines on how to use tables and charts in different contexts, such as for different types of content, such as blog posts, landing pages, or e-commerce pages.
Consistency in the use of tables and charts can help to create a cohesive and easily understandable structure for the data presented.
Tables and charts guidelines also help to ensure that the data is presented in a clear, consistent, and visually appealing way, and aligns with your brand’s overall messaging and target audience.
For example, if your brand’s messaging is meant to be sophisticated and high-end, your tables and charts guidelines could call for a more sophisticated and professional design, such as using a more elegant typeface, or using more prominent colors to highlight important data.
On the other hand, if your brand’s messaging is meant to be relatable and down-to-earth, your tables and charts guidelines could call for a more casual and relatable design, such as using a more friendly typeface, or using more subdued colors to present the data.
Follow the steps below to create effective tables and charts guidelines for your content style guide.
Suggested Process For Creating Tables And Charts Guidelines
- Define the types of tables and charts: Start by defining the different types of tables and charts that will be used in your content, such as simple tables, data tables, and different types of charts (line charts, bar charts, pie charts, etc.).
- Establish a formatting style: Decide on a formatting style for the tables and charts, such as font size, color, and table or chart design. For example, tables could have a clean and simple design, with alternating row colors and a bold font for the headings, and charts could use a color palette that is consistent with the overall design of the content.
- Provide examples: Provide examples of how tables and charts should be formatted in the content style guide.
Suggestions:
- Use tables and charts to make data and information easy to understand and visually appealing.
- Use tables and charts consistently throughout the content.
- Use a clean and simple design for tables, with clear headings, and alternating row colors.
- Use charts that are appropriate for the data and information being presented, and make sure they are clearly labeled.
- Use a consistent color palette for charts, that is consistent with the overall design of the content.
- Make sure tables and charts are easy to read and understand, by including clear and concise captions and labels.
- Keep the tables and charts simple, and avoid over-decorating or over-complicating the design.
Feel free to use the example below as a starting point for adding tables and charts guidelines to your own content style guide.
Example Of Tables And Charts Guidelines For Your Content Style Guide
Overview
These tables and charts guidelines will ensure that our data is presented in a clear, consistent, and visually appealing way, and aligns with our brand’s overall messaging and target audience.
Consistency in the use of tables and charts will also help to create a cohesive and easily understandable structure for the data presented, which can help to improve our audience’s understanding and retention of the information.
This will also make it easier to compare, contrast and understand the data, which is especially important when our audience needs to make decisions based on the information provided.
H1: Content Style Guide: Guidelines For Formatting
H2: Tables and Charts
H3: Types of Tables and Charts
- Simple tables
- Data tables
- Line charts
- Bar charts
- Pie charts
H3: Formatting Style
- Tables: Clean and simple design, alternating row colors, bold font for headings
- Charts: Consistent color palette with the overall design of the content
H3: Examples
| Month | Sales |
|——-|——-|
| Jan | 1000 |
| Feb | 2000 |
| Mar | 3000 |
| Product | Price | Quantity | Total |
|———|——-|———-|——-|
| A | $10 | 10 | $100 |
| B | $20 | 20 | $400 |
| C | $30 | 30 | $900 |
[Line chart showing the growth in sales over a period of time, with labeled x and y axis, and a clear caption describing the data]
H3: Suggestions
- Use tables and charts to make data and information easy to understand and visually appealing
- Use tables and charts consistently throughout the content
- Use a clean and simple design for tables, with clear headings and alternating row colors
- Use charts that are appropriate for the data and information being presented, and make sure they are clearly labeled
- Use a consistent color palette for charts, that is consistent with the overall design of the content
- Make sure tables and charts are easy to read and understand, by including clear and concise captions and labels
- Keep the tables and charts simple, and avoid over-decorating or over-complicating the design
Best Practices for Maintaining Consistency In Your Content Style Guide
1. Create A Central Repository For Your Style Guide
- Choose a platform: Choose a platform to use as the central repository for your content style guide. Some options include:
- A shared Google Drive or Dropbox folder.
- A shared document management system such as Microsoft SharePoint or Google Docs.
- A dedicated content management system such as WordPress, Confluence, or Notion.
- Organize the content: Once a platform has been chosen, organize the content of the style guide into sections and sub-sections, making it easy for team members to find the information they need.
- Create a table of contents: Create a table of contents that lists the sections and sub-sections of the style guide, making it easy for team members to navigate the guide.
- Add permissions and access: Add permissions and access to the content style guide for the relevant team members, so that they can access, edit, and update the guide as needed.
- Update regularly: Keep your content style guide updated regularly, and make sure that team members are aware of any changes that have been made.
Tips:
- Keep your content style guide simple and easy to use
- Use headings and sub-headings to organize the content
- Use examples and screenshots to help team members understand the guidelines
- Make the content style guide searchable
- Use a consistent format and layout throughout the guide
- Make sure the guide is accessible to all team members
Examples:
- Confluence: A popular example of a dedicated content management system that can be used as a central repository for a content style guide. It allows for easy organization of content, collaboration among team members, and the ability to add permissions and access control.
- Google Docs: Another example of a shared document management system that can be used as a central repository for a content style guide. It allows for easy organization of content, collaboration among team members, and the ability to add permissions and access control.
Suggestions:
- Have a designated person or team in charge of maintaining and updating your content style guide.
- Provide training and resources for team members to help them understand and follow the guidelines in the content style guide.
- Encourage team members to provide feedback and suggestions on the content style guide to improve its usability and effectiveness.
- Have a system in place for reviewing and approving changes to the content style guide, to ensure consistency and accuracy.
A central repository for a content style guide can help to ensure consistency and accuracy in the content produced by your team. Choose a platform that is easy to use, accessible to all team members, and easy to keep the guide updated and organized. Regularly review, update, and approve the content style guide to maintain consistency and accuracy in your content.
2. Establish A Review And Approval Process
- Identify stakeholders: Identify the stakeholders who will be involved in the review and approval process of your content style guide. This could include members of the marketing, content, and design teams, as well as any relevant executives or managers.
- Define roles and responsibilities: Define the roles and responsibilities of each stakeholder in the review and approval process. This could include who will be responsible for reviewing the guide, who will be responsible for making changes and updates, and who will be responsible for final approval.
- Establish a schedule: Establish a schedule for reviewing and updating your content style guide. This could include regular meetings or check-ins to review and update the guide, as well as a schedule for major updates or revisions.
- Use a checklist: Use a checklist to ensure that all aspects of your content style guide are reviewed and approved. This could include items such as grammar, punctuation, tone, and design elements.
- Provide feedback: Allow stakeholders to provide feedback and suggestions on your content style guide. Encourage open communication and collaboration throughout the review and approval process.
Tips:
- Use a consistent format and layout throughout the guide to make it easy to review
- Have a designated person or team in charge of maintaining and updating your content style guide.
- Provide training and resources for team members to help them understand and follow the guidelines in your content style guide.
- Encourage team members to provide feedback and suggestions on your content style guide to improve its usability and effectiveness.
Examples:
- A weekly meeting with your marketing, content, and design teams to review and update the content style guide.
- A quarterly review of your content style guide by the executive team to ensure that it aligns with the company’s overall branding and messaging.
- An annual review of your content style guide by an outside agency or consultant to ensure that it aligns with industry best practices and standards.
A review and approval process for a content style guide is an important step to maintain the consistency and accuracy of your content. It’s essential to identify the stakeholders, define roles and responsibilities, establish a schedule, and use a checklist to ensure that all aspects of the content style guide are reviewed and approved. Encourage open communication and collaboration throughout the process, and have a designated person or team in charge of maintaining and updating the content style guide.
3. Provide Training And Resources For Team Members
- Create a training program: Create a training program that provides team members with the knowledge and skills they need to understand and use the content style guide. This could include an overview of the guide, examples of how to use the guide, and hands-on practice exercises.
- Use different formats: Use different formats to provide training and resources, such as videos, tutorials, webinars, and in-person training sessions. This will make it accessible to different learning styles and preferences of team members.
- Make it mandatory: Make the training program mandatory for all team members who will be using the content style guide. This will ensure that everyone has a solid understanding of the guidelines and how to use them.
- Provide ongoing support: Provide ongoing support and resources for team members to help them implement the guidelines in the content style guide. This could include a FAQ section, a helpdesk, or a resource library.
- Encourage feedback: Encourage team members to provide feedback on the training program and resources. Use their feedback to improve the program and resources, and make them more effective.
Tips:
- Keep the training program simple and easy to understand
- Use examples and real-world scenarios to help team members understand the guidelines
- Make the training interactive and engaging
- Use a consistent format and layout throughout the training program
- Make sure the training program is accessible to all team members
Examples:
- A webinar that provides an overview of the content style guide and how to use it, with a Q&A session at the end.
- A series of short tutorial videos that cover different aspects of the content style guide.
- An in-person training session that provides hands-on practice exercises for team members to work on.
Providing training and resources for team members is important to ensure that they understand and use the guidelines in the content style guide
4. Regularly Review And Update Your Style Guide
- Establish a review schedule: Establish a regular schedule for reviewing and updating your content style guide. This could include monthly, quarterly, or annual reviews, depending on the needs of your organization.
- Assign a review team: Assign a team or individual responsible for reviewing and updating the content style guide. This team should include members from different departments, such as marketing, content, and design.
- Use a checklist: Use a checklist to ensure that all aspects of the content style guide are reviewed and updated. This could include items such as grammar, punctuation, tone, and design elements.
- Update guidelines: Update the guidelines in the content style guide as needed, based on feedback from team members, changes in industry standards, or updates to the brand’s visual identity.
- Communicate changes: Communicate any changes or updates to the content style guide to all team members, and provide them with the necessary training and resources to implement the changes.
Tips:
- Use a consistent format and layout throughout the guide to make it easy to review
- Keep the content style guide simple and easy to use
- Use examples and screenshots to help team members understand the guidelines
- Make the content style guide searchable
- Encourage team members to provide feedback and suggestions on the content style guide to improve its usability and effectiveness.
Examples:
- A quarterly review of the content style guide with the marketing and content teams, with updates made as needed.
- An annual review of the content style guide by an outside agency or consultant to ensure that it aligns with industry best practices and standards.
- A continuous review process that allows team members to provide feedback and suggestions on an ongoing basis, with regular updates made to the guide.
Regularly reviewing and updating a content style guide is important to ensure that it remains accurate and up-to-date. A review schedule should be established, a team or individual should be assigned for the review, and a checklist should be used to ensure that all aspects of the content style guide are reviewed and updated.
Communicate any changes to your team members. Provide them with the necessary training and resources to implement the changes. Encouraging team members to provide feedback and suggestions on your content style guide will help to improve its usability and effectiveness.
Content Style Guide – FAQs
Here are frequently asked questions about creating a content style guide:
What is a content style guide?
A content style guide is a set of guidelines used to ensure consistency in tone, language, and presentation of content across a brand or publication.
Why do I need a content style guide?
It helps maintain consistent messaging, which is crucial for building a reliable and recognizable brand identity. Consistency in content improves user experience and brand perception.
What should a content style guide include?
A content style guide should cover aspects such as grammar, language, formatting, tone of voice, and the overall style of visuals and web design elements.
How do I create a content style guide?
Identify your audience, define your brand’s voice and tone, determine guiding principles for language and grammar, and decide on formatting styles. Then, compile these into a document that is easily accessible to all content creators.
Can you give examples of different tones that might be included in a style guide?
Tones can range from formal and authoritative to informal and conversational, depending on the brand’s target audience and the context in which the content is used.
How often should a content style guide be updated?
Regularly review and update your content style guide to reflect changes in branding strategy, audience preferences, and evolving language trends to keep it relevant and effective.
Who should be involved in creating a content style guide?
Typically, this includes content strategists, marketing teams, and senior editorial staff, but involving a wider range of stakeholders like customer service representatives and sales teams can provide additional insights.
Summary
A content style guide is a crucial tool for your business. It provides guidelines for writing, designing, and formatting your content, and establishes best practices for maintaining consistency.
Implementing a style guide may require some initial effort, but it will pay off in the long run, saving your organization time, improving your brand recognition and customer trust, and increasing the effectiveness of your content, website, and documentation.
***
Image: Computer Desk
 Content governance is the process of establishing rules and guidelines for creating, editing, and publishing content.
Content governance is the process of establishing rules and guidelines for creating, editing, and publishing content.

 Creating a content style guide can seem overwhelming, especially if you’re starting from scratch.
Creating a content style guide can seem overwhelming, especially if you’re starting from scratch.








 In this article, we will explore the importance of documenting procedures and how to effectively create and maintain them.
In this article, we will explore the importance of documenting procedures and how to effectively create and maintain them.


 The web has become so central to our lives that many people around the world today spend hours each day on average looking at screens on their digital devices searching for information, for work, or for entertainment.
The web has become so central to our lives that many people around the world today spend hours each day on average looking at screens on their digital devices searching for information, for work, or for entertainment.

 Documenting your
Documenting your 

























 Use the checklists and templates in this section to help improve your content team’s efficiency and productivity in areas like
Use the checklists and templates in this section to help improve your content team’s efficiency and productivity in areas like 
 Documenting systems and processes in areas of your business like
Documenting systems and processes in areas of your business like